I could be completely out of touch but can’t you just do this with CSS?
<div class="container">
<div class="navbar navbar-default">
<div class="navbar-header">
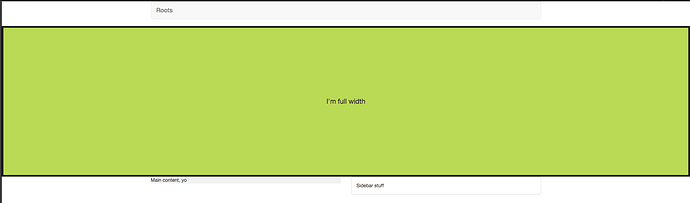
<div class="navbar-brand">Roots</div>
</div>
</div>
<div class="full-width">
<div class="full-width-inner">I'm full width</div>
</div>
<div class="row">
<div class="col-sm-6">
<div class="main-content">Main content, yo</div>
</div>
<div class="col-sm-6">
<div class="panel panel-default">
<div class="panel-body">Sidebar stuff</div>
</div>
</div>
</div>
</div>
.main-content {
background: #f1f1f1;
}
$offset: calc(-1 * (100vw - 100%)/2);
.full-width {
margin-left: $offset;
margin-right: $offset;
background: #bada55;
&-inner {
text-align: center;
font-size: 2rem;
width: 100%;
border: 5px #1d1d1d solid;
padding: 10%;
}
}