Default new Sage install, not referencing anything, am on front-page.php, just calling {{ asset_path() }}. But same happens on other pages 
Sounds like you’re actually in front-page.blade.php?
In your Blade templates, use the @asset directive instead of calling asset_path().
Check out the docs here: https://roots.io/sage/docs/theme-development-and-building/#images-in-template-files
BTW the docs have a new search field in the sidebar powered by Algolia, so finding references to things like this is much quicker now–definitely encourage everyone to take advantage of it!
Nice!! Never used this before, awesome  Will check the new search as well, thank you.
Will check the new search as well, thank you.
Related to asset_path(), that’s why I did not open a new ticket: is there an option to check for file existence first? Similar to @includeif directive for example?
The use case is, we have certain video files that we put in a theme location and they are based on language, say video_en.mp4, video_es.mp4, video_fr.mp4 and so on …
What I’d like to do is check for file existence and use default EN language file if the file does not exists.
I tried with PHP’s file_exists() but it returns false when I pass in my asset_path().
Thanks for any tips
Not as part of asset_path() no, I don’t believe so. You can check out the code behind it right here: https://github.com/roots/sage-lib/blob/master/Assets/JsonManifest.php
I’ve never needed to determine existence of an asset, but I have needed to get the absolute path (i.e. for embedding SVGs), and I used the following technique:
// in /theme/config/assets.php add the following to the array:
'path' => get_theme_file_path().'/dist',
// in `app/helpers.php` add the following:
/**
* Get the absolute path to an asset.
*
* @param string $asset
* @return string
*/
function locate_asset($asset)
{
return trailingslashit(config('assets.path')) . sage('assets')->get($asset);
}
// Now you can do something like this:
/**
* Determine if asset exists.
*
* @param string $asset
* @return bool
*/
function asset_exists($asset)
{
return file_exists(locate_asset($asset));
}
thanks @alwaysblank  Unfortunately my file_exists still returns false every time even though the path is okay (using assets.uri instead of .path, probably Sage 9 difference…).
Unfortunately my file_exists still returns false every time even though the path is okay (using assets.uri instead of .path, probably Sage 9 difference…).
I needed to pass local path without the domain to file_exists …
So what works is:
Add to app/config/assets.php:
'relative_path' => get_theme_file_path().'/dist'
then use where you need to check for file existence (say, in one of the controllers):
$path = config('assets.relative_path') . '/videos/video_'.ICL_LANGUAGE_CODE.'.mp4';
if(file_exists($path)) {
return asset_path('videos/video_'.ICL_LANGUAGE_CODE.'.mp4');
}
// here return a default video for example that you know exists for sureI am running Sage 9 here with Tailwind 2.0 on a new project. So far all the background images I’ve been using come from the /uploads folder via ACF. Some image tag files come from /uploads and /assets. Image backgrounds from assets are not showing up.
I’ve just now attempted to use a background image via the assets folder:
.xbackground {
background-image: url('../images/parallax-overlay.svg');
}
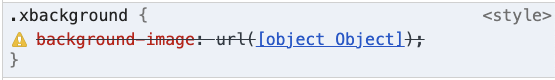
Which results in this:

I’m assuming this has something to do with the Tailwind 2.0 setup with Sage 9 but I’m not sure what it could be.
Check out this PR that updates webpack 3 to webpack 4 in Sage 9.x and fixes a ton of known issues, including yours (URL resolve):
How would one go about adding this to a project?
I’m getting the [object Oblect] bug and need to fix it.
If you still need this, there is now a guide for installing the Sage 9.x update branch: