Hello ladies and gents,
I’ve been trying to troubleshoot such a simple task before moving to blade but now I am feeling the learning curve of adapting to blade templates so I’m seeking your help in overcoming the hump.
I’m trying to create additional menus like so:
In setup.php I have:
register_nav_menus( array(
'primary_navigation' => __('Primary Navigation', 'sage'),
'about_navigation' => __('About Navigation', 'sage'),
'company_navigation' => __('Company Navigation', 'sage'),
'shop_navigation' => __('Shop Navigation', 'sage'),
'social_navigation' => __('Social Navigation', 'sage'),
) );
Within App.php I have:
<?php
namespace App\Controllers;
use Sober\Controller\Controller;
class App extends Controller
{
public function siteName()
{
return get_bloginfo('name');
}
public function primarymenu() {
$args = array(
'theme_location' => 'primary_navigation',
'menu' => '',
'container' => 'span',
'container_class' => 'container_class',
'container_id' => 'container_id',
'menu_class' => 'navbar-nav u-header__navbar-nav',
'menu_id' => 'menu_id',
// 'echo' => '',
// 'fallback_cb' => '',
'before' => '',
'after' => '',
'link_before' => '',
'link_after' => '<span class="fa fa-angle-right u-header__sub-menu-nav-link-icon"></span>',
// 'items_wrap' => 'item_wrap',
// 'depth' => '',
'walker' => new \App\wp_bootstrap4_navwalker()
);
return $args;
}
public function aboutMenu() {
$aboutMenuArgs = array(
'theme_location' => 'about_navigation',
'menu' => '',
'container' => 'a',
'container_class' => 'list-group-item list-group-item-action',
'container_id' => 'container_id',
'menu_class' => 'list-group list-group-flush list-group-transparent',
'menu_id' => 'menu_id',
// 'echo' => '',
// 'fallback_cb' => '',
'before' => '',
'after' => '',
'link_before' => '',
'link_after' => '',
// 'items_wrap' => 'item_wrap',
// 'depth' => '',
// 'walker' => ''
);
return $aboutMenuArgs;
}
public function companyMenu() {
$args = array(
'theme_location' => 'company_navigation',
'menu' => '',
'container' => 'a',
'container_class' => 'list-group-item list-group-item-action',
'container_id' => 'container_id',
'menu_class' => 'list-group list-group-flush list-group-transparent',
'menu_id' => 'menu_id',
// 'echo' => '',
// 'fallback_cb' => '',
'before' => '',
'after' => '',
'link_before' => '',
'link_after' => '',
// 'items_wrap' => 'item_wrap',
// 'depth' => '',
// 'walker' => ''
);
return $args;
}
public function shopMenu() {
$args = array(
'theme_location' => 'shop_navigation',
'menu' => '',
'container' => 'a',
'container_class' => 'list-group-item list-group-item-action',
'container_id' => 'container_id',
'menu_class' => 'list-group list-group-flush list-group-transparent',
'menu_id' => 'menu_id',
// 'echo' => '',
// 'fallback_cb' => '',
'before' => '',
'after' => '',
'link_before' => '',
'link_after' => '',
// 'items_wrap' => 'item_wrap',
// 'depth' => '',
// 'walker' => ''
);
return $args;
}
public function socialMenu() {
$args = array(
'theme_location' => 'social_navigation',
'menu' => '',
'container' => 'a',
'container_class' => 'list-group-item list-group-item-action',
'container_id' => 'container_id',
'menu_class' => 'list-group list-group-flush list-group-transparent',
'menu_id' => 'menu_id',
// 'echo' => '',
// 'fallback_cb' => '',
'before' => '',
'after' => '',
'link_before' => '',
'link_after' => '',
// 'items_wrap' => 'item_wrap',
// 'depth' => '',
// 'walker' => ''
);
return $args;
}
}
/**
* Primary Nav Menu arguments
* @return array
*/
And finally, within the *.blade.php file I’m calling the menus like so:
@if (has_nav_menu('about_navigation'))
{!! wp_nav_menu($aboutMenu) !!}
@endif
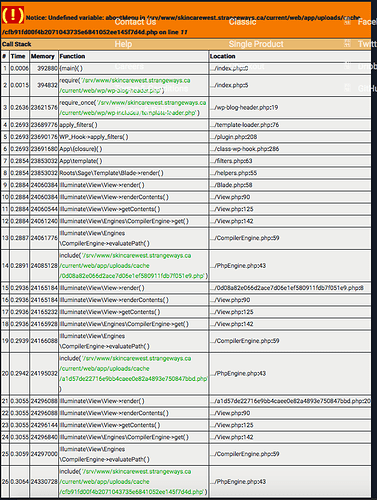
Yet I end up with an error like this:
Thank you in advance. Andrew.