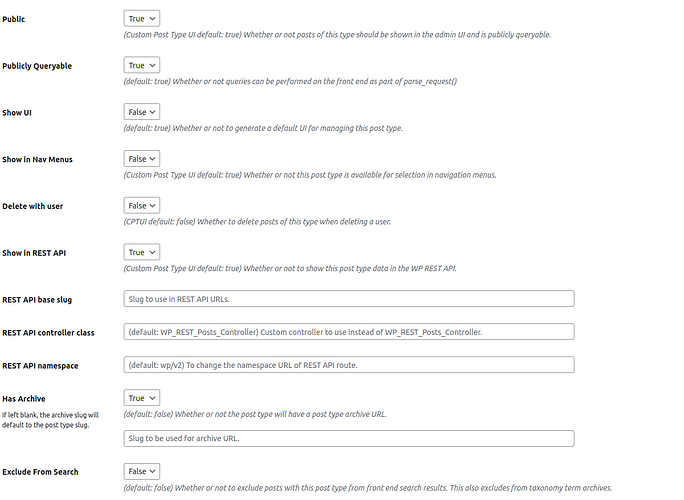
So I created a new post_type called “search” with the following config
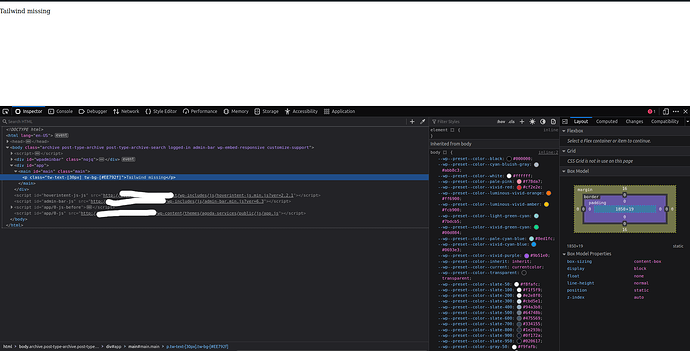
and I noticed when I run yarn dev the URL /search doesn’t have the main.css which is my tailwindcss.
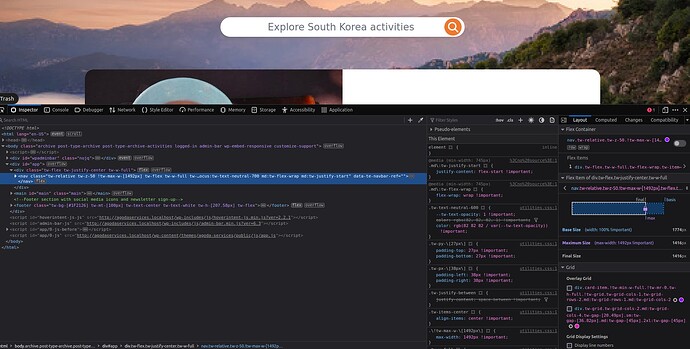
but it works fine with my other custom post_type called “activities”
is it my bud config??
/**
* Compiler configuration
*
* @see {@link https://roots.io/docs/sage sage documentation}
* @see {@link https://bud.js.org/guides/configure bud.js configuration guide}
*
* @param {import('@roots/bud').Bud} app
*/
export default async (app) => {
/**
* Application assets & entrypoints
*
* @see {@link https://bud.js.org/docs/bud.entry}
* @see {@link https://bud.js.org/docs/bud.assets}
*/
app
.entry('app', ['@scripts/app', '@styles/app'])
.entry('editor', ['@scripts/editor', '@styles/editor'])
.assets(['images']);
/**
* Set public path
*
* @see {@link https://bud.js.org/docs/bud.setPublicPath}
*/
app.setPublicPath('/app/themes/sage/public/');
/**
* Development server settings
*
* @see {@link https://bud.js.org/docs/bud.setUrl}
* @see {@link https://bud.js.org/docs/bud.setProxyUrl}
* @see {@link https://bud.js.org/docs/bud.watch}
*/
app
.setUrl('http://domain.localhost')
.setProxyUrl('http://domain.com')
.watch(['resources/views', 'app']);
/**
* Generate WordPress `theme.json`
*
* @note This overwrites `theme.json` on every build.
*
* @see {@link https://bud.js.org/extensions/sage/theme.json}
* @see {@link https://developer.wordpress.org/block-editor/how-to-guides/themes/theme-json}
*/
app.wpjson
.set('settings.color.custom', false)
.set('settings.color.customDuotone', false)
.set('settings.color.customGradient', false)
.set('settings.color.defaultDuotone', false)
.set('settings.color.defaultGradients', false)
.set('settings.color.defaultPalette', false)
.set('settings.color.duotone', [])
.set('settings.custom.spacing', {})
.set('settings.custom.typography.font-size', {})
.set('settings.custom.typography.line-height', {})
.set('settings.spacing.padding', true)
.set('settings.spacing.units', ['px', '%', 'em', 'rem', 'vw', 'vh'])
.set('settings.typography.customFontSize', false)
.useTailwindColors()
.useTailwindFontFamily()
.useTailwindFontSize()
.enable();
};
Tailwind Config
/** @type {import('tailwindcss').Config} config */
import flowbite from 'flowbite/plugin.js';
const config = {
prefix: 'tw-',
important: true,
content: ['./index.php', './app/**/*.php', './resources/**/*.{php,vue,js}'],
theme: {
screens: {
'sm': '415px',
// => @media (min-width: 640px) { ... }
'md': '745px',
// => @media (min-width: 768px) { ... }
'lg': '1024px',
// => @media (min-width: 1024px) { ... }
'xl': '1280px',
// => @media (min-width: 1280px) { ... }
'2xl': '1990px',
// => @media (min-width: 1536px) { ... }
},
extend: {
colors: {}, // Extend Tailwind's default colors
},
fontFamily: {
'agoda-sans-stem': ['AgodaSansStem'],
'agoda-sans-stemless': ['AgodaSansStemless'],
'agoda-sans-stemless-bold': ['AgodaSansStemlessBold'],
'agoda-sans-text': ['AgodaSansText'],
'agoda-sans-text-bold': ['AgodaSansTextBold'],
'agoda-sans-text-black': ['AgodaSansTextBlack']
}
},
plugins: [
flowbite,
],
};
export default config;