While this package was released a couple weeks ago, I have just completed the documentation for it and thought now would be the appropriate time to share.

While this package was released a couple weeks ago, I have just completed the documentation for it and thought now would be the appropriate time to share.

Hi Log1x,
Thanks for this! It looks great and I appreciate the documentation.
I have a few questions if you don’t mind assisting.
Previously I might have had some code like the following:
@if (get_sub_field('type') == 'type-h1')
<h1>
@sub('heading')
</h1>
@elseif (get_sub_field('type') == 'type-h2')
<h2>
@sub('heading')
</h2>
@endifWith your directives I found I can use something like:
@issub('type', 'type-h1')
<h1>@sub('heading')</h1>
@endsub
@issub('type', 'type-h2')
<h2>@sub('heading')</h2>
@endsubBut if I didn’t want to just check if something was equal to something else, perhaps not equal to, I would have to use my original method. However I wanted to keep the syntax the same and use your directives but then I found using @sub within the @if produced php errors.
Do you have a way in which I can use the @sub within the @if so I can keep the code written all the same way and not keep jumping between @sub() and get_sub_field() ? If not, all good I just wanted to also confirm I’m just not writing something incorrectly.
Cheers,
Unfortunately, Blade will not render directives inside of directives.
You could use something that can chain off the if statement of @issub though such as @else.
e.g.
@issub('type', 'type-h1')
<h1>
@sub('heading')
</h1>
@else
<h2>
@sub('heading')
</h2>
@endsub
Feel free to open an issue on the repo if you have any sane suggestions for directives that others might find useful as well.
Massive update with the release of 1.0.4 a few weeks ago as well as new documentation:
https://log1x.github.io/sage-directives-docs/
Please open an issue on GitHub if you spot any bugs, otherwise– any support and/or questions can be done on this thread. 
Hi, is there any way to check if a user role is applied to a user and display different content based on role?
Not at the moment but it’s a good suggestion. I’ll see if I can finalize v1.0.7 today (mainly just need to clean up the docs) and I’ll add @role.
v1.0.7 is released.

@sub and @hassub can now accept a third parameter for deeper nested arrays (e.g. @sub('images', 'sizes', 'thumbnail')).@permalink, @category, @categories, @term, @role, and @endrole directives.get() to a protected function.Hi @Log1x first, massive thank for you work here!
We are having a problem tho.
@field('image', 'url', 1) doesn’t seem to work for us. Docs source
We tested @field('image_thumb','url', 303); and the return is <?= get_field('image_thumb')['url']; ?>;
ID seems to be ignored…
We are on v1.1.3
What are we doing wrong?
I’m not at my computer but try passing it in a string '303'
Still used as array, it’s return: <?= get_field('image_thumb')['303']; ?>
Also tried with the real variable and still the same result
@field('image_thumb','url',$item['coord_project']->ID)
return
<?= get_field('image_thumb')['url']; ?>
and
@field('short_description', $item['coord_project']->ID)
return
<?= get_field('short_description')[$item['coord_project']->ID]; ?>
Direct PHP work as expected.
I’ll look at it and post a fix later today.
Hello!
Is there a way to use @sub within a group to output responsive images? I’ve read the info on @image automatically handling responsive images, but I don’t seem to have this working for @sub, and can’t use @image within a group!
Thanks!
@image() s-s-should work with subfields (assuming they are unique)? I didn’t test it though. 
Yeah I couldnt get @image('headline_image') to work, but
<img src="@sub('headline_image', 'sizes', '768x')" alt="@sub('headline_image', 'alt')" /> does pull the image in at the given size.
@image('headline_image', '768x', 'My alt tag') also gives me nothing. Not sure what I’m missing here? 
This seems so dumb, but I can’t get these to render? I installed with composer as directed. Then I read something about directives not being allowed to inlined with others so I was scared I was doing something like that. But when I try and use them they just show up as text. I am totally missing something with installing or including them in my project properly?
Otherwise the library looks really good since I want to write long wordpress query loops in controllers and remap all my ACF variables like I want a hole in my head.


A little OT remark here: There are nice Gutenberg block for profiles and teams like
@strarsis ya p off-topic
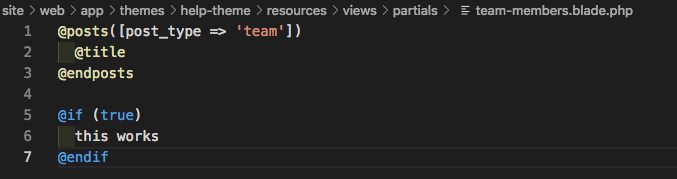
@kebie put ' around 'post_type' - clear cache if that doesn’t work.
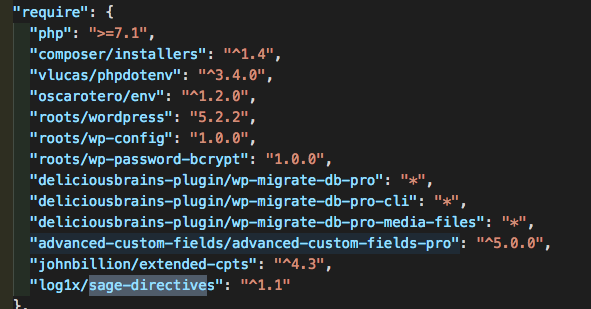
edit: you might need to install it in your sage theme instead of bedrock.
I knew it was something stupid. Thank you for quick reply. It seems it was me being like “oh yah there is a composer file here REQUIRE away”. Have to install under the theme not bedrock.
Hi, for some reason the @field directive with an optional post id argument, doesn’t seem to be working for me.
@php $post_ID = 10; @endphp
{{ get_field('date', $post_ID )}} // outputs the 'date' ACF
@field('date', $post_ID ) // no output
@field('date', 10 ) // no output
@field('date', '10' ) // no output
@Log1x is it possible to pass a variable into @hassub eg.
Heres a variable I’ve set up for a subfield:
$h3_sub = get_sub_field('hero_h3_subtitle');
And echoing it here through a condition:
@hassub('hero_h3_subtitle')
<h3 class="hero-subtitle">
{{ $h3_sub }}
</h3>
@endsub
I’ve tried adding the variable here but it didn’t work:
@hassub('$h3_sub')
and without quotes too.
@hassub($h3_sub)
But still no success.
Not a big problem, but just wondering if it’s possible?
Thanks.