Usually the sage 8 gulp workflow will automatically concatenate your added packages into main.js, so you might check and see if that’s happening. Not all Bower packages do that correctly though, and your config is spitting out a separate file already, which seems odd. The following gives a bit if information on loading and defining compiled files, which hopefully can help you troubleshoot your situation.
If you look in lib/setup.php in your theme, you can find an example to follow for enqueuing JS (this is how Sage’s basic javascript is loaded):
function assets() {
// snip...
wp_enqueue_script('sage/js', Assets\asset_path('scripts/main.js'), ['jquery'], null, true);
}
add_action('wp_enqueue_scripts', __NAMESPACE__ . '\\assets', 100);
To add the file you’re trying to load, you might add a line wp_enqueue_script(), so that it looks something like this:
function assets() {
// snip...
wp_enqueue_script('sage/js', Assets\asset_path('scripts/main.js'), ['jquery'], null, true);
wp_enqueue_script('jquery/gsap', Assets\asset_path('scripts/jquery.gsap.min.js'), ['jquery'], null, true);
}
add_action('wp_enqueue_scripts', __NAMESPACE__ . '\\assets', 100);
That will enqueue your JS file, which will cause it to get printed out when your page is rendered!
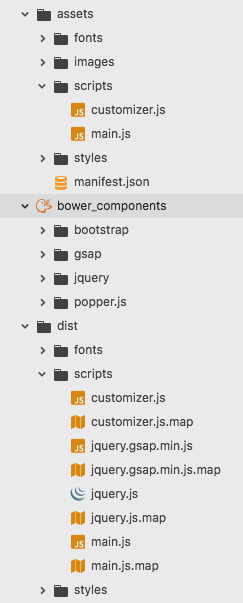
If what you’re looking for is to have jquery.gsap.min.js concatenated in to the rest of your javascript (i.e. so that you can directly reference it in your custom JS without worrying about load order), and that isn’t happening automatically, you can open up sage/assets/manifest.json and modify it.
Right now it probably looks kind of like this (I trimmed it down to make it more readable here):
{
"dependencies": {
"main.js": {
"files": [
"scripts/main.js"
],
"main": true
},
}
You’d probably want to add it to main.js so that you can get at it when you’re writing stuff in scripts/main.js, so you would add it to the dependency above, something like this:
{
"dependencies": {
"main.js": {
"files": [
"scripts/main.js"
],
"bower": ["gsap"],
"main": true
},
}
(Full disclosure: It’s been a while since I used Sage 8, but I think that’s the correct syntax. Read over the official syntax if that doesn’t work.)
If that doesn’t work, you can point it directly at the js file you want to load in bower_components. You’d probably want to load it in ‘vendor’ to avoid linting complaints:
"vendor": [
"bower_components/package/js/file.js"
]
That should cause GSAP to get concatenated into your main.js when gulp builds it.