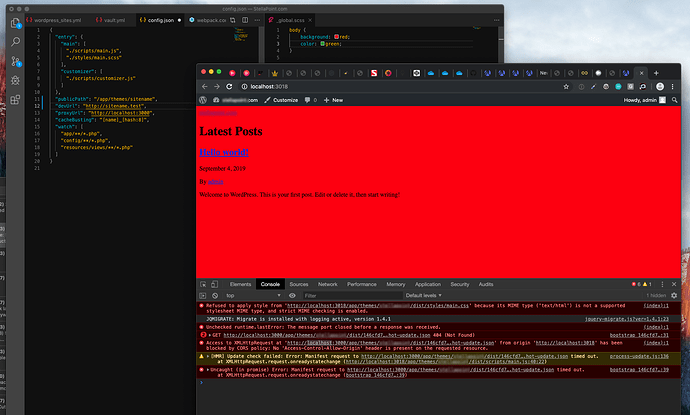
I’ve got a fresh copy of Sage up-and-running with Trellis and was testing out the environment on my local but only seem to have PHP template changes updating in the browser with Browsersync. Any updates I make to the Sass files does cause Webpack to reload the page, but the changes don’t sync up/are not reflected in the browser, unless I manually reload the page.
I checked my config.json, and the publicPath seems correct, but on save I do get a 404 on this json file (http://localhost:3000/app/themes/sitename/dist/146cfd7c02c3bbd32740.hot-update.json)
Also: I opted not to install any other frameworks (Bootstrap) when installing Sage, and chose to overwrite the default files during setup.
Anything else I need to do to get my CSS to update in the browser on save?