I am using Docker together with latest Sage/Bedrock.
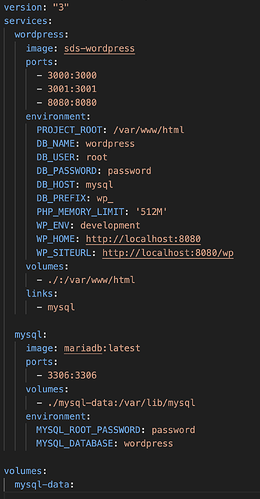
in docker-compose I set these two. And it works as intended when the container runs.
WP_HOME: http://localhost:8080
WP_SITEURL: http://localhost:8080/wp
When starting up docker, as well as yarn dev (INSIDE the running containers terminals), localhost:8080 gives me a fully working site, I can navigate it and all. But the dev-url does not work, can not be reached the browser says. So the Hot reloading and the smooth development mode is out of the window sadly.
docker-compose file, opening the correct ports and all.
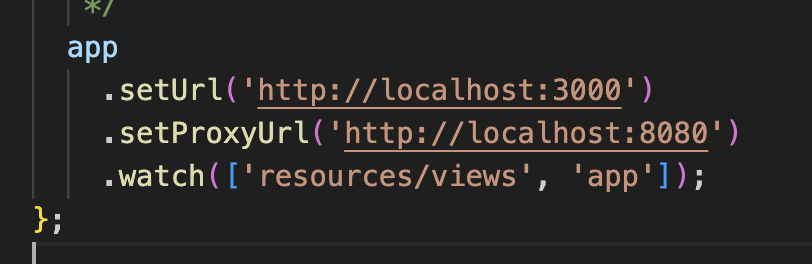
Bud
the localhost:3000 can not be reached in the browser with the setup above.
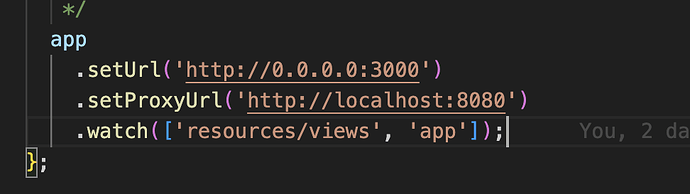
This works better, but not the solution
Using the 0.0.0.0:3000 for the setUrl works and can be navigated to, but then other things seems not to work properly with loading assets, as well as CORS… .and it seems wrong to not be able to just use the localhost:3000 as I have done with sites prior to upgrade to Sage 10/bud.js etc.
What am I doing wrong?