How do you stop the compiler from breaking when an eslint rule is broken and instead just reeprint the error when running npm run dev
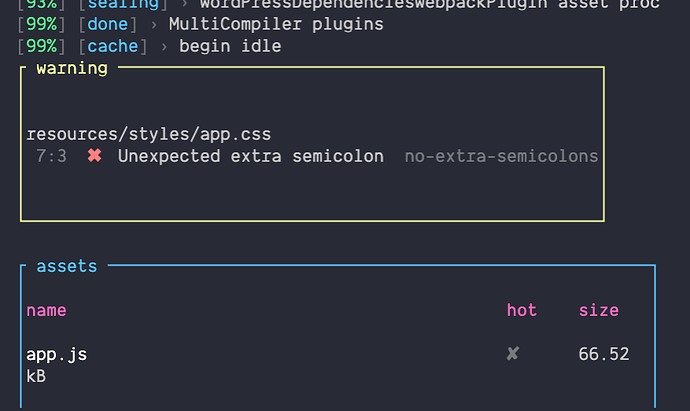
For example this appears tthe first time you run the command. if you have an error:
✘ resources/styles/main-nav.css
26:31 ✖ Unexpected whitespace after "(" in a single-line function function-parentheses-space-inside
But if you click save without resolving it the compiler breaks, and stops running:
(node:5967) UnhandledPromiseRejectionWarning: Error: TypeError: (0 , url_1.urlToHttpOptions) is not a function
at Bud.default_1 (/Users/philiprudy/Work/multivisiondigital/wordpress/wp-content/themes/mvd/node_modules/@roots/sage/lib/cjs/hooks/event.compiler.done.js:31:15)
at /Users/philiprudy/Work/multivisiondigital/wordpress/wp-content/themes/mvd/node_modules/@roots/bud-hooks/lib/cjs/Hooks/index.js:159:65
at Array.reduce (<anonymous>)
at Hooks.filter (/Users/philiprudy/Work/multivisiondigital/wordpress/wp-content/themes/mvd/node_modules/@roots/bud-hooks/lib/cjs/Hooks/index.js:159:29)
at /Users/philiprudy/Work/multivisiondigital/wordpress/wp-content/themes/mvd/node_modules/@roots/bud-compiler/lib/cjs/Compiler/index.js:76:28
at Hook.eval [as call] (eval at create (/Users/philiprudy/Work/multivisiondigital/wordpress/wp-content/themes/mvd/node_modules/tapable/lib/HookCodeFactory.js:19:10), <anonymous>:7:1)
at /Users/philiprudy/Work/multivisiondigital/wordpress/wp-content/themes/mvd/node_modules/webpack/lib/MultiCompiler.js:97:22
at _next1 (eval at create (/Users/philiprudy/Work/multivisiondigital/wordpress/wp-content/themes/mvd/node_modules/tapable/lib/HookCodeFactory.js:33:10), <anonymous>:27:1)
at eval (eval at create (/Users/philiprudy/Work/multivisiondigital/wordpress/wp-content/themes/mvd/node_modules/tapable/lib/HookCodeFactory.js:33:10), <anonymous>:60:1)
at MergedManifestWebpackPlugin.done (/Users/philiprudy/Work/multivisiondigital/wordpress/wp-content/themes/mvd/node_modules/@roots/merged-manifest-webpack-plugin/lib/cjs/index.js:84:20)
(node:5967) UnhandledPromiseRejectionWarning: Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). To terminate the node process on unhandled promise rejection, use the CLI flag `--unhandled-rejections=strict` (see https://nodejs.org/api/cli.html#cli_unhandled_rejections_mode). (rejection id: 28)