hello peeps.
I am trying to install via yarn TinyMCE.
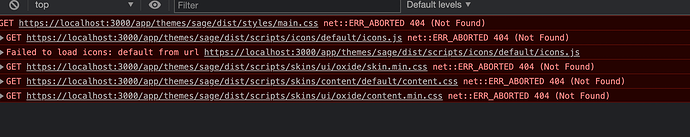
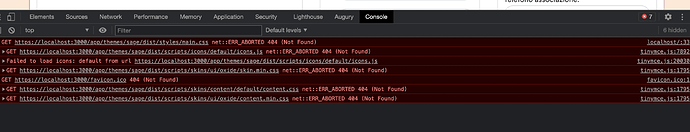
after laughing yarn add, I import the JS in my route file and a CSS, but I receive two sets of different errors, alterati at each page refresh…
once this
and once
I have build for production in localhost but the folders it’s looking for are non in the /dist/…
I have loaded the whole bunch of CSS in main:
@import "~tinymce/skins/*";
can you support me?