Hi there, I’m new to Sage and am trying to get my dev environment totally set up to include hot module replacement (HMR) through yarn dev
When I run yarn dev everything seems to be working and as I make changes to template files, etc., I can hit save which pops off a refreshed build, but the browser does not refresh.
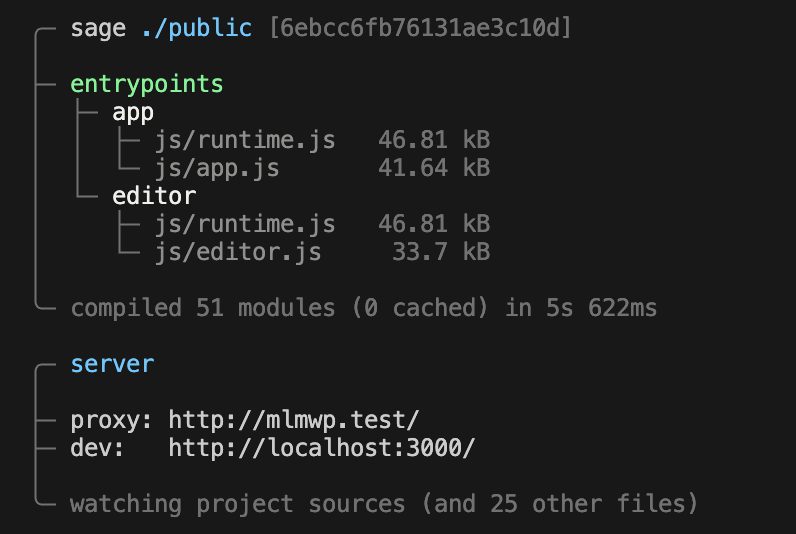
Here’s what I get after running yarn dev:
And here’s my bud.config file:
/**
* Compiler configuration
*
* @see {@link https://roots.io/docs/sage sage documentation}
* @see {@link https://bud.js.org/guides/configure bud.js configuration guide}
*
* @param {import('@roots/bud').Bud} app
*/
export default async (app) => {
/**
* Application assets & entrypoints
*
* @see {@link https://bud.js.org/docs/bud.entry}
* @see {@link https://bud.js.org/docs/bud.assets}
*/
app
.entry('app', ['@scripts/app', '@styles/app'])
.entry('editor', ['@scripts/editor', '@styles/editor'])
.assets(['images']);
/**
* Set public path
*
* @see {@link https://bud.js.org/docs/bud.setPublicPath}
*/
//app.setPublicPath('/app/themes/mlm_wp/public/');
app.setPublicPath('/wp-content/themes/mlm_wp/public');
/**
* Development server settings
*
* @see {@link https://bud.js.org/docs/bud.setUrl}
* @see {@link https://bud.js.org/docs/bud.setProxyUrl}
* @see {@link https://bud.js.org/docs/bud.watch}
*/
app
.setUrl('http://localhost:3000')
.setProxyUrl('http://mlmwp.test')
.watch(['resources/views', 'app']);
/**
* Generate WordPress `theme.json`
*
* @note This overwrites `theme.json` on every build.
*
* @see {@link https://bud.js.org/extensions/sage/theme.json}
* @see {@link https://developer.wordpress.org/block-editor/how-to-guides/themes/theme-json}
*/
app.wpjson
.set('settings.color.custom', false)
.set('settings.color.customDuotone', false)
.set('settings.color.customGradient', false)
.set('settings.color.defaultDuotone', false)
.set('settings.color.defaultGradients', false)
.set('settings.color.defaultPalette', false)
.set('settings.color.duotone', [])
.set('settings.custom.spacing', {})
.set('settings.custom.typography.font-size', {})
.set('settings.custom.typography.line-height', {})
.set('settings.spacing.padding', true)
.set('settings.spacing.units', ['px', '%', 'em', 'rem', 'vw', 'vh'])
.set('settings.typography.customFontSize', false)
.useTailwindColors()
.useTailwindFontFamily()
.useTailwindFontSize()
.enable();
};
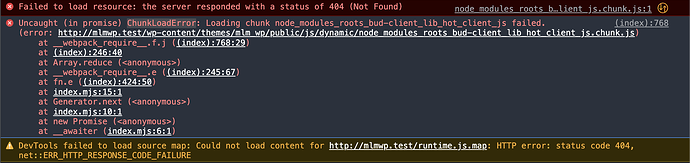
Am I missing something? You can see I tried changing the public path, and I’ve tried various iterations of proxy, serve, and url, but no luck. When yarn dev is running, I get the following in the console:
If I open this…
http://mlmwp.test/wp-content/themes/mlm_wp/public/js/dynamic/node_modules_roots_bud-client_lib_hot_client_js.chunk.js
…I get a page not found error through Wordpress.
However if I use this…
http://localhost:3000/wp-content/themes/mlm_wp/public/js/dynamic/node_modules_roots_bud-client_lib_hot_client_js.chunk.js
…then I can see the output of the file. Is this a Sage/config issue?
Or is it maybe an issue with something like my vhost setup in MacOS?
It’s been a joy to use Sage but I really want to get HRM working so I can see Tailwind update live as I’m building.