Hi all,
This is not a Sage specific question, but more of a general How to / Best Practice topic on usage of SVG logo’s. I’m using SVG logo’s in my latest Sage projects but I assume there is still room for improvement.
This is what I want to achieve:
- Great quality on all displays (incl Retina) / Scale to any size
- Modern browser support
- Logo should be clickable and return to the website homepage
This is my workflow:
-
Create a logo in Illustrator
-
In Illustrator → Create Outlines, Fit to Artboard
-
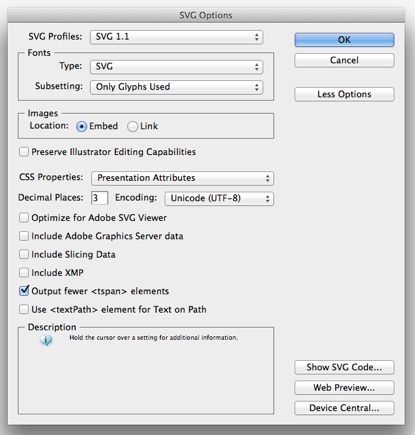
Save to SVG using the settings below

-
Include the logo in header.php
<a class="navbar-brand" href="<?= esc_url(home_url('/')); ?>"> <object type="image/svg+xml" class="logo" data="<?php echo get_template_directory_uri(); ?>/dist/images/logo.svg"></object> </a> -
Set width (and height) in CSS
.navbar-brand {width:120px;} -
Hack to make the SVG logo clickable:
a.navbar-brand { position: relative; display: inline-block; }
a.navbar-brand:after { content: ""; position: absolute; top: 0; right: 0; bottom: 0; left:0; }
object { width: 100%; }
This is one way of doing it and it works fine for me. But I’m sure there are lots of differrent ways to achieve this and I’m curious to see your workflow. Please contribute to this post so we can compare different methods, pros and cons. Thanks!