I’m happy to work on this with y’all till you’re up and running. I’m not an expert on vue, fair warning, but I do have a kind of general JS knowledge. Bear with me 
Three things that could help me out:
-
Knowing where y’all are coming from. My understanding is that a lot has changed between vue 2 and vue 3. Bud’s support is for vue 3, since that seems to be the standard for new projects. Do y’all have experience with vue 3 vs vue 2? Am I correct in this take on the vue ecosystem?
-
If someone would be kind enough to make a super minimal repo of sage kitted with all the vue features they would like supported that would probably be better than me just making up components in a framework I’m not super familiar with.
-
Lastly, making an issue on github would be the absolute best thing to help get stuff ironed out – the issue form will ask you for particular files which will help me see what is happening during your builds and what output they are generating for webpack.
What I’ve got working
Right now I have an SFC @ ./scripts/hello-world.vue:
<template>
<div>
{{ msg }}
</div>
</template>
<script>
export default {
data: () => ({msg: 'Hello world!'}),
};
</script>
which is being imported into app.js:
import HelloWorld from './hello-world.vue';
import {createApp} from 'vue';
const app = createApp(HelloWorld);
app.mount('#hello-world');
and then i’ve thrown the html mount point into ./layouts/app.blade.php:
<div id="hello-world"></div>
My bud.entry call (bud.config.js) is as simple as possible:
app.entry({
app: ['scripts/app.js'],
})
My install process was:
yarn add @roots/bud-vue --dev
# yarn bud install will add peer dependencies with the
# version required by extensions
yarn bud install
yarn install
When I build the project everything seems okay. I can see “hello world” emitted from by the component in the browser and the asset in the cli output:
asset app.1d6a70.js 53.1 KiB [emitted] [immutable] [minimized] (name: app)
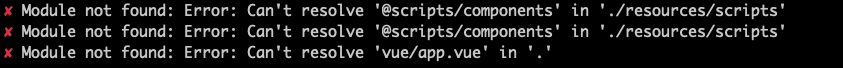
Running in dev presents me with this error:
./resources/scripts/hello-world.vue
1:0 error Parsing error: This experimental syntax requires enabling one of
the following parser plugin(s): "jsx", "flow", "typescript". (1:0)
Which is eslint. I looked it up and realized I needed eslint-plugin-vue in order to fix that.
yarn add eslint-plugin-vue --dev
And added it as a value to the extends prop in .eslintrc.js:
{
...,
extends: [..., 'plugin:vue/vue3-recommended'],
}
And everything seems ok:
<div id="hello-world" data-v-app="">
<div>Hello world!</div>
</div>
I doubt the @roots/bud-vue implementation is perfect and I can see that the vue ecosystem is super diverse. Knowing more about what application code you’re using (a minimal repo containing some of the vue features you’re using), and what your build is doing (github issue) would go a long way to helping me improve the extension.
Thanks!


 Thank you for your help!
Thank you for your help!