Hello I have a problem in the sage. I create a production server and transfer the files from the localhost to the production server without Yarn build:production. Now when i load the page some of the image is not showing on the page but when i run the Yarn start on the localhost it show the images on the production server and when i inspect the image it show localhost:3000/bedrock/web//app/themes/sage/dist/images/bg-header.png. How can i change the path from the localhost to the production sever of all the images.
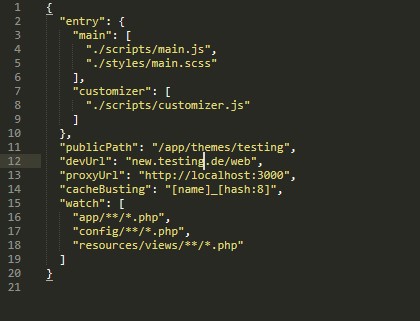
My config.json

Thanks