I struggle to find some information about how to localize the name and description of my custom blocks.
I generated my custom Block with log1x/acf-composer with the --construct flag. And I followed the localization steps on the Sage 10 documentation.
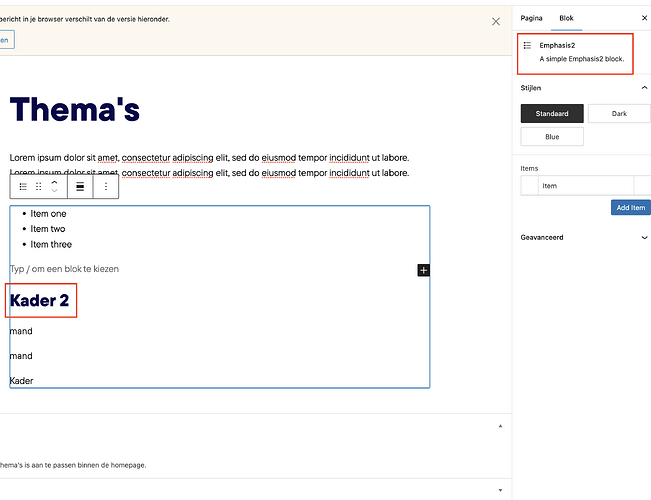
But I feel like I miss a step for the block names, because I keep seeing the English terms instead off the Dutch terms in WordPress Admin.
I tested if the translations work, by calling them in a blade.php file, and the string get properly translated.
ben
June 20, 2023, 6:18pm
2
Post the actual code for your block
This is what is generated
The Class
<?php
namespace App\Blocks;
use Log1x\AcfComposer\Block;
use Roots\Acorn\Application;
use StoutLogic\AcfBuilder\FieldsBuilder;
class Emphasis2 extends Block
{
public function __construct(Application $app)
{
/**
* The block name.
*
* @var string
*/
$this->name = __('Emphasis2', 'sage');
/**
* The block slug.
*
* @var string
*/
$this->slug = 'emphasis2';
/**
* The block description.
*
* @var string
*/
$this->description = __('A simple Emphasis2 block.', 'sage');
/**
* The block category.
*
* @var string
*/
$this->category = 'formatting';
/**
* The block icon.
*
* @var string|array
*/
$this->icon = 'editor-ul';
/**
* The block keywords.
*
* @var array
*/
$this->keywords = [];
/**
* The block post type allow list.
*
* @var array
*/
$this->post_types = [];
/**
* The parent block type allow list.
*
* @var array
*/
$this->parent = [];
/**
* The default block mode.
*
* @var string
*/
$this->mode = 'preview';
/**
* The default block alignment.
*
* @var string
*/
$this->align = '';
/**
* The default block text alignment.
*
* @var string
*/
$this->align_text = '';
/**
* The default block content alignment.
*
* @var string
*/
$this->align_content = '';
/**
* The supported block features.
*
* @var array
*/
$this->supports = [
'align' => true,
'align_text' => false,
'align_content' => false,
'full_height' => false,
'anchor' => false,
'mode' => false,
'multiple' => true,
'jsx' => true,
];
/**
* The block styles.
*
* @var array
*/
$this->styles = [
[
'name' => 'light',
'label' => 'Light',
'isDefault' => true,
],
[
'name' => 'dark',
'label' => 'Dark',
],
[
'name' => 'blue',
'label' => 'Blue',
],
];
/**
* The block preview example data.
*
* @var array
*/
$this->example = [
'items' => [
['item' => 'Item one'],
['item' => 'Item two'],
['item' => 'Item three'],
],
];
parent::__construct($app);
}
/**
* Data to be passed to the block before rendering.
*
* @return array
*/
public function with()
{
return [
'items' => $this->items(),
];
}
/**
* The block field group.
*
* @return array
*/
public function fields()
{
$emphasis2 = new FieldsBuilder('emphasis2');
$emphasis2
->addRepeater('items')
->addText('item')
->endRepeater();
return $emphasis2->build();
}
/**
* Return the items field.
*
* @return array
*/
public function items()
{
return get_field('items') ?: $this->example['items'];
}
/**
* Assets to be enqueued when rendering the block.
*
* @return void
*/
public function enqueue()
{
//
}
}
The Template
<div class="{{ $block->classes }}">
@if ($items)
<ul>
@foreach ($items as $item)
<li>{{ $item['item'] }}</li>
@endforeach
</ul>
@else
<p>{{ $block->preview ? 'Add an item...' : 'No items found!' }}</p>
@endif
<div>
<InnerBlocks />
</div>
</div>
<h2>{!! __('Emphasis2', 'sage') !!}</h2>
<p>{!! __('A simple Emphasis2 block', 'sage') !!}</p>
{!! __('A simple Emphasis2 block', 'sage') !!}
<p>{!! __('Emphasis', 'sage') !!}</p>
Was there any progress on this?
kjvdven
September 28, 2023, 8:37am
5
@Filipwessman
Not form my side, I just accepted it for now.
In my case the problem was that the blocks were being initialized before the translation text domain was loaded. I fix this by loading the translation domain inside the “after_setup_theme” action instead of inside “init”:
add_action("after_setup_theme", function() {
load_theme_textdomain( 'my-domain', get_template_directory().'/resources/lang' );
});
1 Like