Hi, im work with sage starter theme version: 8.5.2, bootstrap v4.0.0-beta in my bower.json have
{
“name”: “sage”,
“homepage”: “Sage | WordPress Starter Theme | Roots”,
“authors”: [
“Ben Word ben@benword.com”
],
“license”: “MIT”,
“private”: true,
“dependencies”: {
“bootstrap”: “git://github.com/twbs/bootstrap.git#v4.0.0-beta”,
“popper.js”: “^1.12.3”
}
}
and install wp-bootstrap-navwalker.php for my main menu in functions.php i call whith this code require_once get_template_directory() . '/lib/wp-bootstrap-navwalker.php';
in my header.php use:
<nav class="navbar navbar-toggleable-sm navbar-light bg-faded">
<a class="navbar-brand" href="<?= esc_url(home_url('/')); ?>"><?php bloginfo('name'); ?></a>
<button class="navbar-toggler hidden-md-up" type="button" data-toggle="collapse" data-target="#navbarCollapse" aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation">
☰
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<?php
if (has_nav_menu('primary_navigation')) :
wp_nav_menu(['theme_location' => 'primary_navigation', 'walker' => new wp_bootstrap_navwalker(), 'menu_class' => 'nav navbar-nav']);
endif;
?>
</div>
</nav>
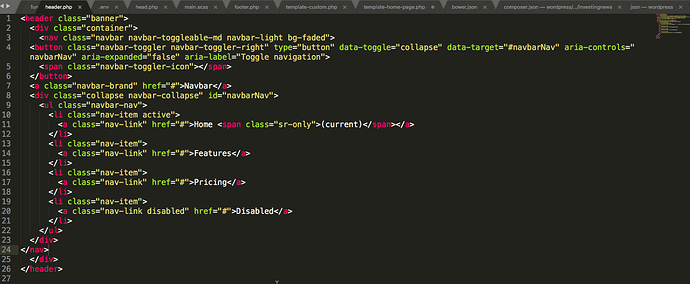
Important: i test with this code and get the same result
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>
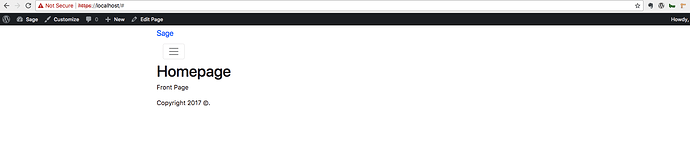
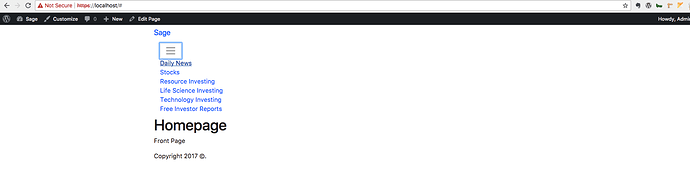
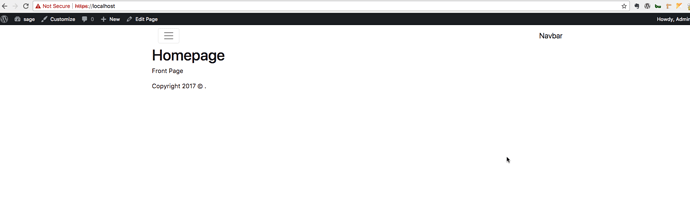
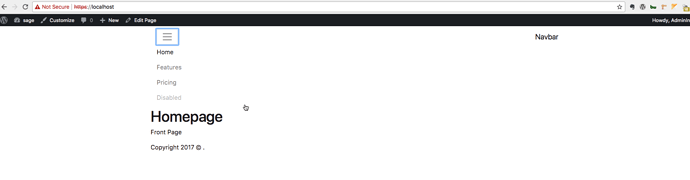
but the menu does not look properly, it’s like if the menu is in responsive mode. Can you help me? please.
images1:
image2:
Thanks you for you help.