@alwaysblank There’s something real wrong here. I reinstalled Sage 9.0.10, fresh and clean via composer 1.7.2. Then yarn, yarn build and yarn start (I use node 10.22.1, just because reinstalling Sage it installed 9.0.10 that requires node 10. Anyway at the time I was writing first post I used Sage 9.0.9 with node 8.17 and I had same exact error).
Put an image in resources/assets/images/bg.jpg.
Add in resources/assets/styles/main.scss the line body { background-image: url(../images/bg.jpg); } (image is under dist/images) and I get error
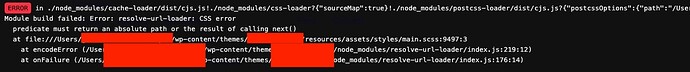
Module build failed: Error: resolve-url-loader: CSS error
predicate must return an absolute path or the result of calling next()
Tried also to replace resolve-url-loader 3 with ~2.3.1 as said here but nothing… I get
The "from" argument must be of type string. Received type undefined
Where I’m wrong? I never had this issues in many projects made with Sage 9.