Hi!
It seems I have reached a dead end while trying to get Sage 10 (v10.4.0) + Vue 3 (@roots/bud-vue@6.6.9) + Vuetify 3 (vuetify@3.1.2) to work with Bud (@roots/bud@6.6.9).
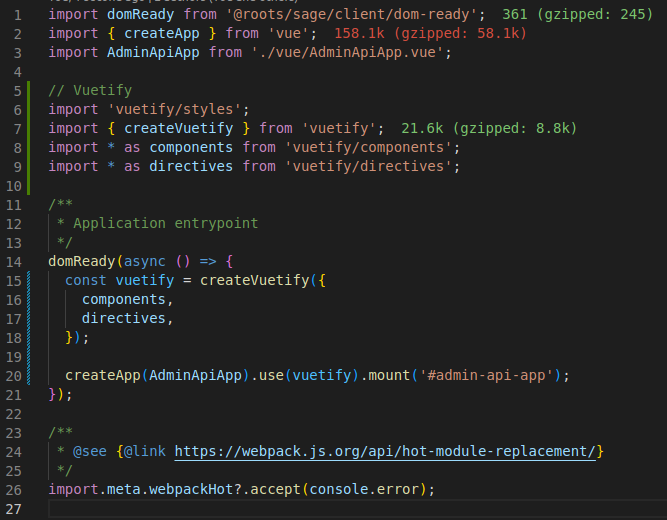
Vue itself was working fine. I then followed Get started with Vuetify 3 — Vuetify manual installation steps:
Now yarn bud build is resulting:
@roots/bud-vue documentation states:
Once installed, vue should be ready to use in your project. The extension is pre-configured to support Vue 3 single file components (runtime only).
@roots/bud-sass documentation states:
After installation, sass will automatically preprocess any
.scssor.sassmodules in your project with sass.
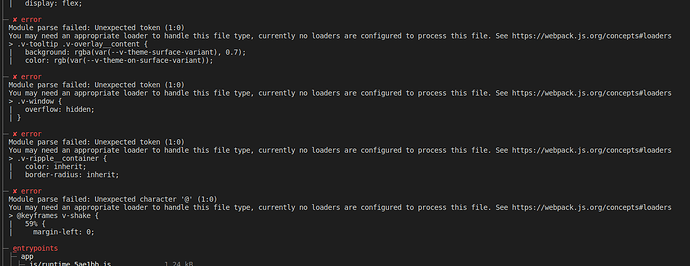
My errors are all related to:
├─ ✘ error
│ Module parse failed: Unexpected token (1:0)
│ You may need an appropriate loader to handle this file type, currently
│ no loaders are configured to process this file. See https://webpack.js.org/concepts#loaders
│ > .v-tooltip .v-overlay__content {
│ | background: rgba(var(–v-theme-surface-variant), 0.7);
│ | color: rgb(var(–v-theme-on-surface-variant));
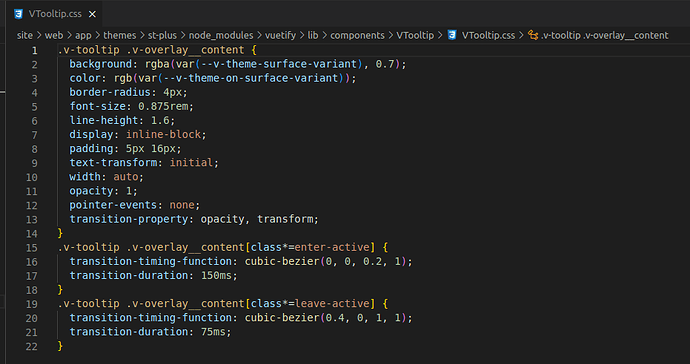
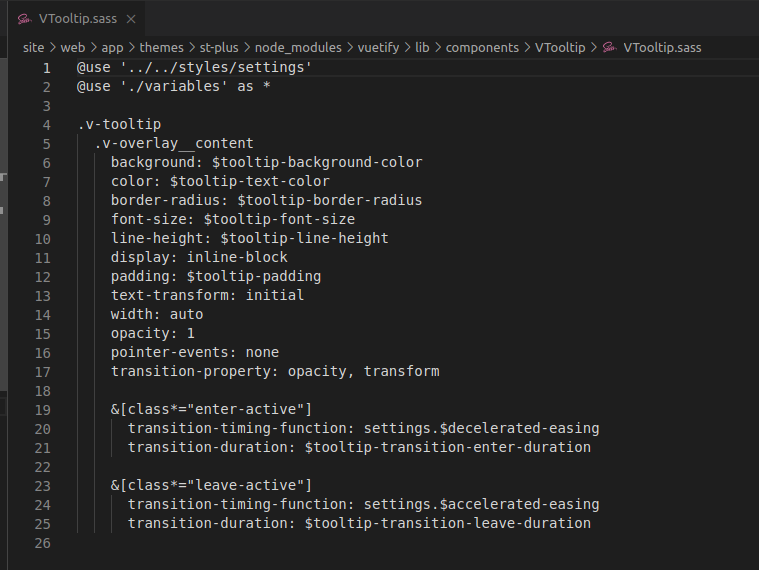
I searched the Vuetify 3 package for an actual file that these errors could be related to and it seems that the issue is originating from .css or .sass files not being recognized (?), examples:
… or …
I’ve tried many things and at this point it seems I’m in need for a bigger (or someone else’s) brain to tackle the situation. I’m not sure what would be the correct way proceed - I generally think I should try to write some rules with app.build.setRule() relating to sass-loader and/or vue-loader and/or something else… but didn’t get anywhere with the initial attempts.
Any ideas, suggestions?