Everything seems to work fine when I have just storage/. I stated a fresh new project with the master branch now that @Log1x’s PR was pulled in.
I did run into an issue adding log1x/sage-svg:
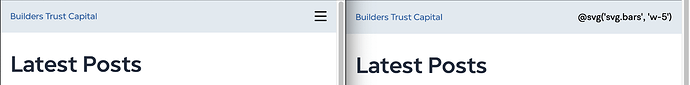
On the left is my local with Lando and yarn start. The SVG loads just fine with the directive @svg('svg.bars', 'w-5'). On the right is Pantheon. Frustrating. I really love working in Sage but this is rough.
What got me to a broken SVG state:
composer require log1x/sage-svg- Create
resources/svgfolder - Add
.copyDirectory('resources/svg', 'public/svg');towebpack.mix.js - Test functionality adding
@svg('svg.bars', 'w-5')to a blade template yarn build:production && composer install --no-dev- Commit all changes & push
EDIT: I can get this working by replacing the above directive with the helper <?php $bars = get_svg('svg.bars', 'w-5'); echo $bars ?>. I would prefer the directive, and I am using other directives with log1x/sage-directives just fine locally and on Pantheon. I also updated the log1x/sage-svg/svg.php to look in the public/ folder instead of the dist/ folder. It was working before, and after locally but neither on Pantheon.