joshb
46
Turns out it was the webpack preset file creating the problem.
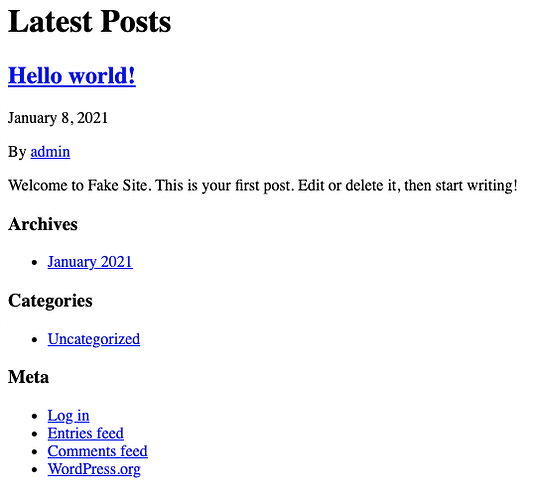
Building and watching works great now but it appears the styles are not working at all.
I’m updating a project with tailwind 2 which was created using this:
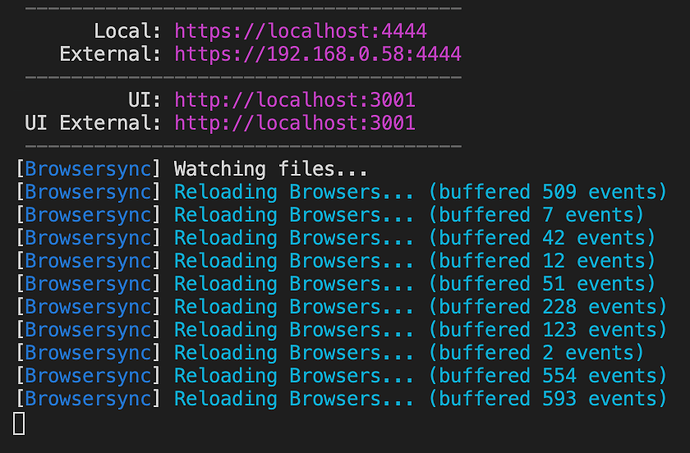
additionally, this browsersync is constantly reloading on it’s own