Thank you all to the contributors of Bedrock, Sage project! My team really appreciate the work you do for the WordPress community. I like this quote from Sage-design guide, “WordPress is a Lemon. Let’ make Lemonade”
I have spent the last several months with my team to re-engineer the whole backend and front-end of our website. I am currently in the decision process to bring in the React framework to render views for this type of task-oriented web application. Just to confirm, all the advantage of Blade template has been utilized to achieve the marketing goals.
For content-oriented presentation and marketing goal, Blade-based and server-side render for view is a great choice. For example: company.com/post-slug#
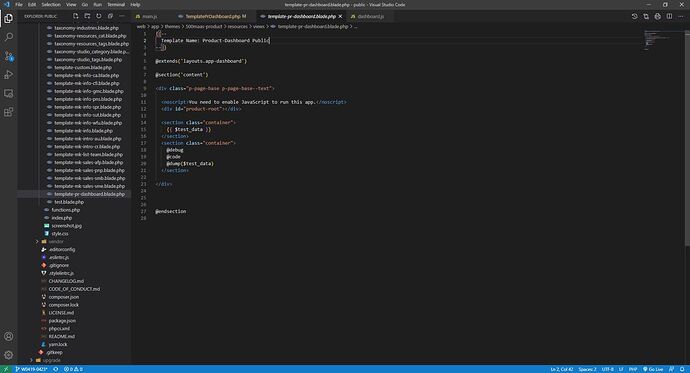
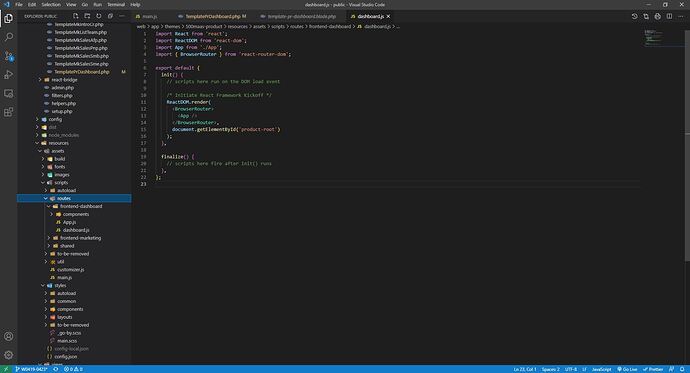
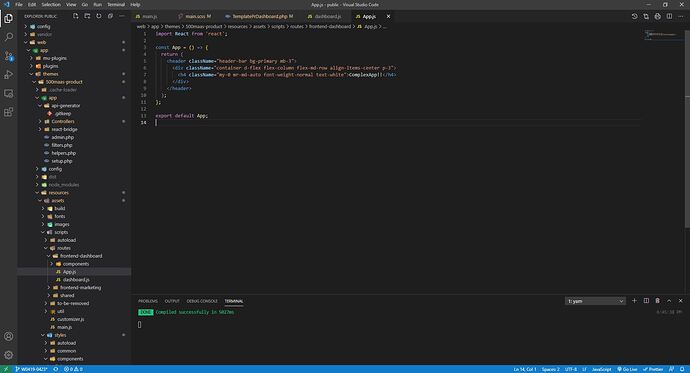
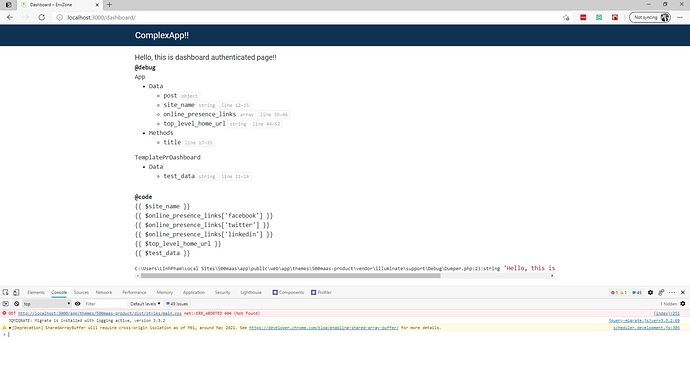
For task-oriented and interaction-driven goal, I believe client-side render from React components injected into a single dedicated blade view is the best for my team’s scenario. Beyond the presentation of that blade view will be handled by React router. For example: company.com/dashboard/react-router-slug#
This is the steps that we will do to connect the backend from WordPress to partial of React-based application:
- Register all custom Rest-API for required data with PHP, WP functions
- JSON data should be ready at /wp-json/custom-json
- Communicate through Axios, HTTP request to achieve CRUD on WP database
- React components have the ability to conduct CRUD via HTTP request at the wp-json/end-points
Since we completely rely on Bedrock, Sage 9.0.9, and the whole build process in one single repo. My concern is that if there is any constraints or roadblock I should be aware of.
We choose to go with React-framework for a portion of our project because we have access to a third-party service from Syncfusion to speed up the frontend development. I feel like this portion of the project beyond the url company.com/dashboard/my-account slug is like a headless WP CMS project.
Thanks for the help everyone!