Has anyone managed to enable sass sourcemaps with the latest sage and bud-sass packages?
In my wordpress installation everything is working fine except the sourcemaps that are not showing in the browser.
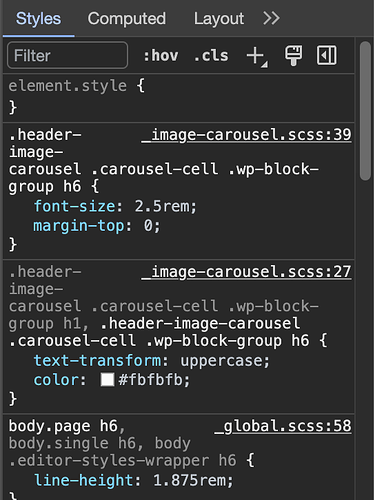
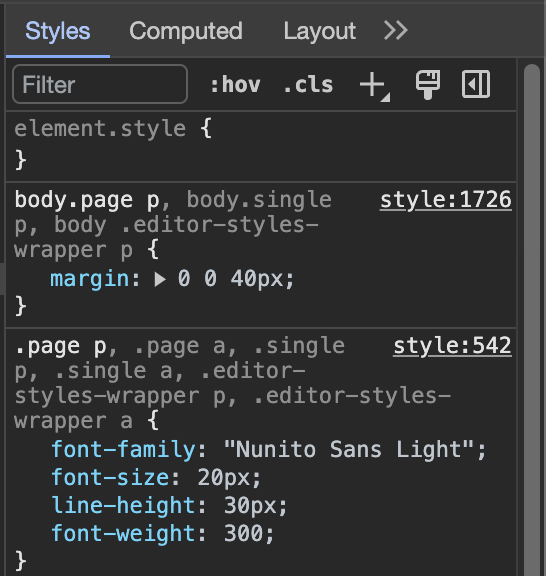
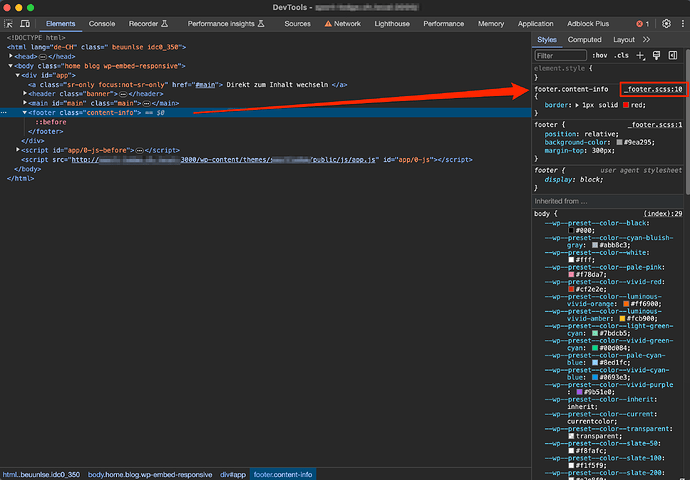
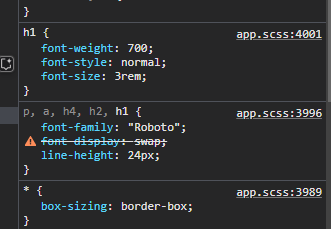
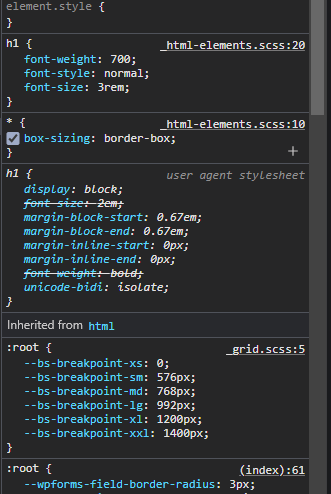
In a earlier installation (version 6.6.9) that was working. See screeshots:
“devDependencies”: {
“@roots/bud”: “6.6.9”,
“@roots/bud-sass”: “^6.6.9”,
“@roots/sage”: “6.6.9”
},
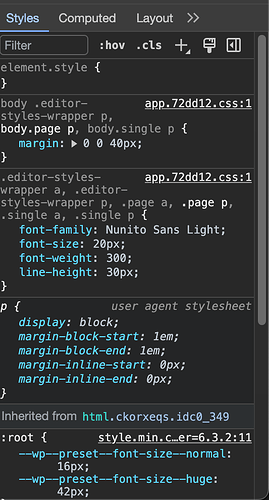
But in the installation with the latest versions there’s no sourcemapping:
“devDependencies”: {
“@roots/bud”: “6.17.0”,
“@roots/bud-sass”: “6.17.0”,
“@roots/sage”: “6.17.0”
},
I tested it with node version 16, 18 and latest.
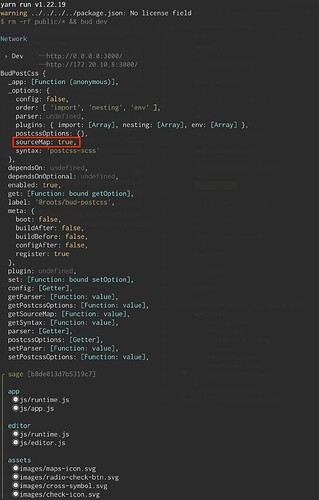
My bud.config.mjs:
/**
* Build configuration
*
* @see {@link https://bud.js.org/guides/configure}
* @param {import('@roots/bud').Bud} app
*/
export default async (app) => {
//console.log(app);
app
/**
* Application entrypoints
*/
.entry({
app: ["@scripts/app", "@styles/app"],
editor: ["@scripts/editor", "@styles/editor"],
})
/**
* Postcss Plugins
*/
//.tap(({ postcss }) => postcss.setPlugin("postcss-pxtorem"))
/**
* Directory contents to be included in the compilation
*/
.assets(["images"])
/**
* Matched files trigger a page reload when modified
*/
.watch(["resources/views/**/*", "app/**/*"])
/**
* Proxy origin (`WP_HOME`)
*/
.proxy("http://optive.ch.local")
/**
* Development origin
*/
.serve("http://optive.ch.local:3000")
/**
* URI of the `public` directory
*/
.setPublicPath(
app.isDevelopment ? "./wp-content/themes/optive/public" : "../"
)
/**
* Generate WordPress `theme.json`
*
* @note This overwrites `theme.json` on every build.
*/
//.postcss.setSourceMap(true)
//.postcss.set(`postcssOptions.sourceMap`, `true`)
.wpjson.settings({
color: {
custom: false,
customGradient: false,
defaultPalette: false,
defaultGradients: false,
palette: [
{
slug: "optive-charcoal",
color: "#343839",
name: "Charcoal",
},
{
slug: "optive-fawn",
color: "#ceb282",
name: "Fawn",
},
{
slug: "optive-fawn-light",
color: "#f5f1ea",
name: "Fawn Light",
},
{
slug: "optive-alabaster",
color: "#fbfbfb",
name: "Alabaster",
},
{
slug: "optive-coffee",
color: "#a48348",
name: "Coffee",
},
],
},
custom: {
spacing: {},
typography: {
"font-size": {},
"line-height": {},
},
},
spacing: {
padding: true,
units: ["px", "%", "em", "rem", "vw", "vh"],
},
typography: {
customFontSize: false,
},
})
.enable();
};
Would be great if you could give me some hints to point me in the right direction.
Thanks in advance!