Hello,
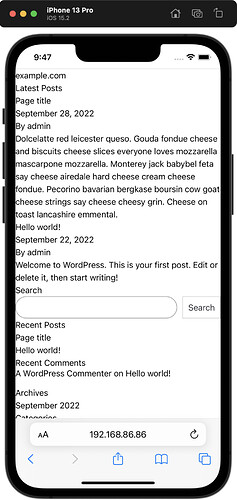
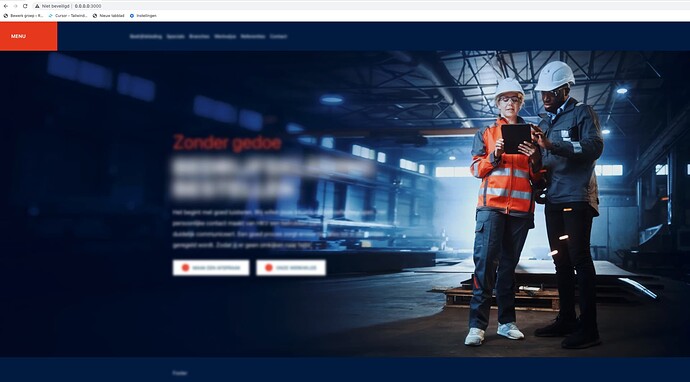
Started a fresh project today and my styling is missing whenever I view my project on my phone (xxx.xxx.x.xx:3000). In browser (0.0.0.0:3000) everything is everything working. The setup is very basic but I’ll post it anyway;
bud.config.mjs
// @ts-check
/**
* Build configuration
*
* @see {@link https://bud.js.org/guides/getting-started/configure}
* @param {import('@roots/bud').Bud} app
*/
export default async (app) => {
app
/**
* Application entrypoints
*/
.entry({
app: ["@scripts/app", "@styles/app"],
editor: ["@scripts/editor", "@styles/editor"],
})
/**
* Directory contents to be included in the compilation
*/
.assets(["images"])
/**
* Matched files trigger a page reload when modified
*/
.watch(["resources/views/**/*", "app/**/*"])
/**
* Proxy origin (`WP_HOME`)
*/
.proxy("http://site-name.nl.test")
/**
* Development origin
*/
.serve("http://0.0.0.0:3000")
/**
* URI of the `public` directory
*/
.setPublicPath("/app/themes/site-name/public/");
};
package.json
{
"name": "sage",
"private": true,
"browserslist": [
"extends @roots/browserslist-config/current"
],
"engines": {
"node": ">=16.0.0"
},
"scripts": {
"dev": "bud dev",
"build": "bud build",
"translate": "yarn translate:pot && yarn translate:update",
"translate:pot": "wp i18n make-pot . ./resources/lang/sage.pot --include=\"app,resources\"",
"translate:update": "for filename in ./resources/lang/*.po; do msgmerge -U $filename ./resources/lang/sage.pot; done; rm -f ./resources/lang/*.po~",
"translate:compile": "yarn translate:mo && yarn translate:js",
"translate:js": "wp i18n make-json ./resources/lang --pretty-print",
"translate:mo": "wp i18n make-mo ./resources/lang ./resources/lang"
},
"devDependencies": {
"@roots/bud": "6.3.5",
"@roots/bud-tailwindcss": "6.3.5",
"@roots/sage": "6.3.5"
}
}
I’m using “roots/acorn”: “^v2.1.2”, can’t use the latest one because some WordPress plugins aren’t ready for PHP 8.0/8.1
Thanks!