Hello team,
Hope you are all well!
I have an issue with the theme build. I have just switch to the new version for a new project. However, I have some trouble with my styles. The problem is that my scss style changes are not applied when I am using yarn run start However, when I run yarn run build everything is fine and compiled. I think I might know why is not working but I am still not sure.
When I run yarn run build the styles are compiled as I said and the styles folder appears in my dist folder but when I run yarn run start the styles folder disappears from the dist folder.!
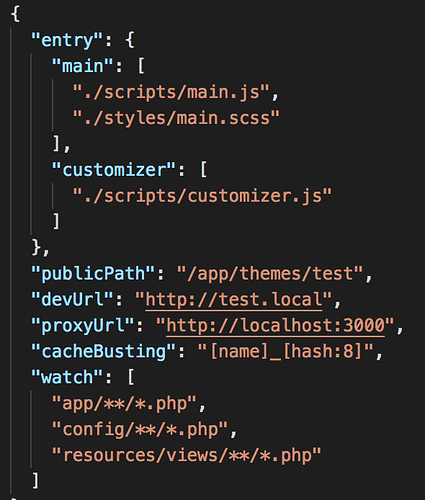
{
"entry": {
"main": [
"./scripts/main.js",
"./styles/main.scss"
],
"customizer": [
"./scripts/customizer.js"
]
},
"publicPath": "/wp-content/themes/dobrev",
"devUrl": "https://dobrevlaw.dev",
"proxyUrl": "https://localhost:3000",
"cacheBusting": "[name]_[hash:8]",
"watch": [
"app/**/*.php",
"config/**/*.php",
"resources/views/**/*.php"
]
}
This is my config.json file. I tried everything to fix that but without success… 
Best,
Ivan
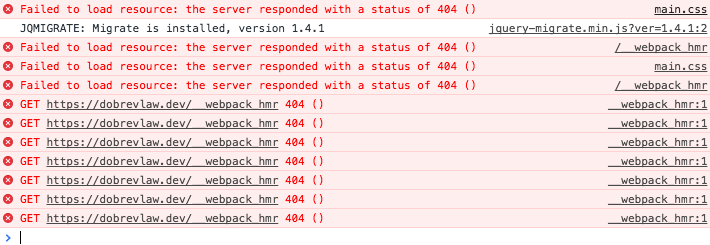
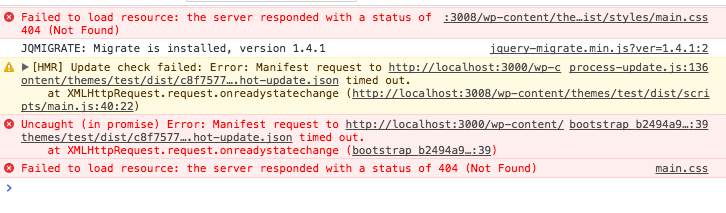
This is what I have in the console
Do you have a certificate for your dev setup? If not, the problem could be the https on your devUrl line.
I would also recommend against using .dev for development, as this is now a real TLD and recent browser versions don’t play well with .dev for local resources.
Finally, styles disappearing from dist is intended behavior. Sage 9 uses webpack which compiles and injects styles in memory, and doesn’t save them to disk. Styles aren’t exported to disk until you run yarn build.
1 Like
Hi, thank you for your reply.
I have reinstalled the sage theme again from scratch following the Docs and your instructions. However, I still have some issues. When I start yarn run start the new page is opened and in the right corner I can see the messages (seems to be working) but it does not apply any scss changes again at all. I have to refresh the page where the changes are watched to be applied. Is that how it should work?
Now it seems like a weird caching issue 
I see this sometimes but a hard refresh of the page usually kicks things into gear, and after that the styles are injected automatically.
Can you confirm whether that’s happening for you?
Yeah, exactly. I am using Chrome at the moment and I have to hard refresh the opened page after yarn run start (Mac cmd+shift+R) in order to work again. But I think this is a temp fix because it is taking a lot of time to refresh.
Besides if I am not wrong the changes should be applied automatically
![]()