#Hey all!
We’ve had numerous threads with people asking how to use Angular and Sage.
It’s really not hard at all, but in order to help some people out with some real examples I’ve created a few branches forked off of Sage that should help get you started with good working examples of Sage and Angular. Please keep in mind I probably won’t keep these branches up to date with Sage.
I’ve been in Angular-land the last 6 months and while this probably isn’t the right way to do everything, it’s worked okay for me!
##Simple Angular App Example
You can check out the branch here, but here’s a small rundown of this tiny app:
- I added
gulp-ng-annotateto the build process cause it’s annoying to have to type scope stuff 2x - Angular is added via bootstrap, bundled into
main.jswith everything else (build time is ~12 seconds on my quick computer) - Angular logic, controllers, and bootstrap code are just placed at the top of
main.js - That’s it.
##Advanced Angular Example
I find that most of my Angular projects get big and require an increased scope. Normally, I like to use UI Router to handle my routes and UI Bootstrap to add the Bootstrap JS back to my projects (we don’t need the regular Bootstrap JS anymore if we don’t want it anywhere else on the site).
I also find that instead of using angular everywhere on the site I normally just use it on “that special page”. Sage’s build process makes it very easy to do that. I’ve seperated everything out into it’s own /assets/sage-app/ directory that should handle a good organization pattern of even some really large projects.
Here’s a breakdown of what I added to my simple angular app:
- Added angular-ui-router and angular-bootstrap
- Custom
sage-app.jsfile with all angular dependencies and js from the/sage-app/directory - New “page-sage-app”
- Ability to create as many controllers in the /controllers/ folder
- Ability to create as many partials in the /partials/ folder
- Enqueuing the minified js file only on the one page we need it
- Used
wp_localize_scriptto expose the partials path viaGLOBALS.partialsPath
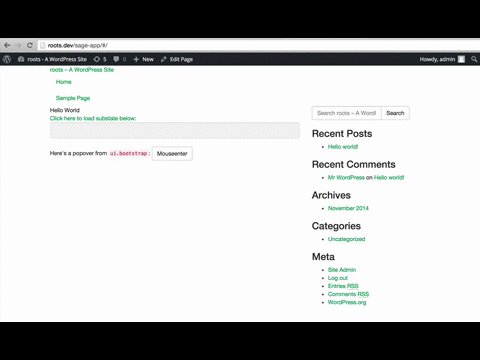
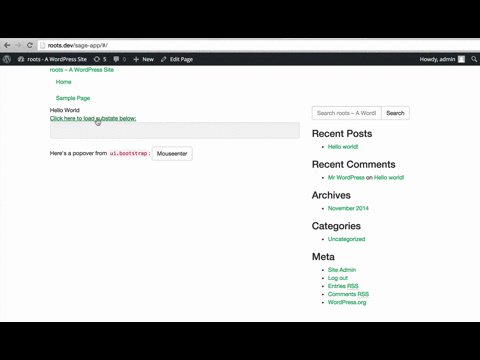
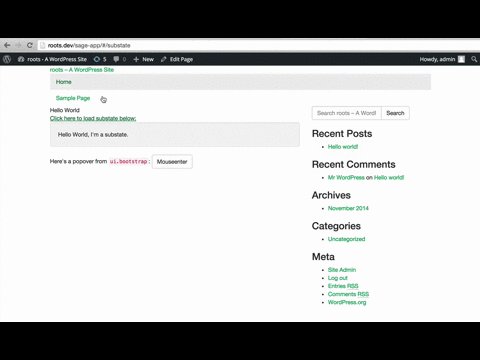
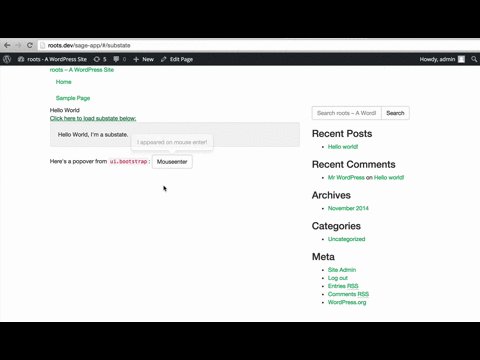
All you need to do to get this working is add a page in WP called “Sage App” and you should be up and running! I even made a gif!

Anyways, I know you want the code. Check it out or See the Diff.

