So what is the difference between yarn build and yarn build:production? when should I use one vs the other?
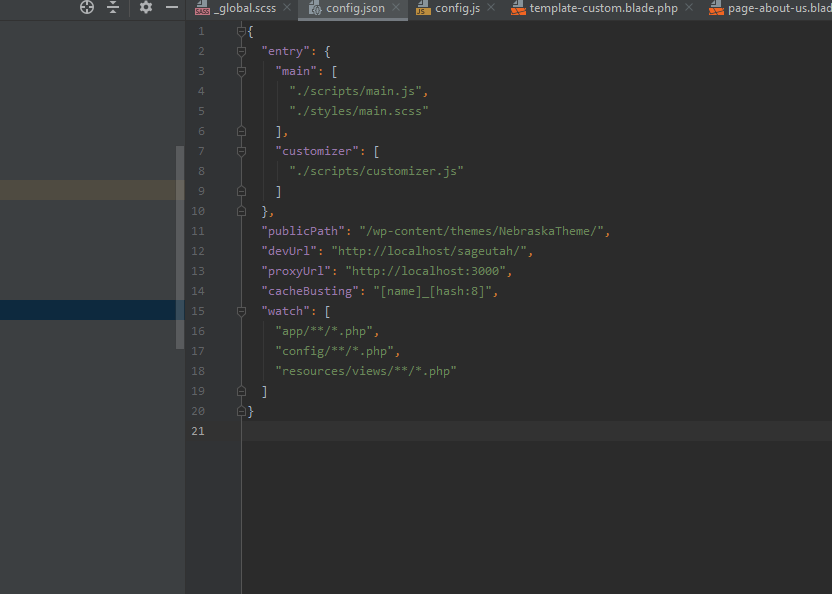
yarn build generates all of your build artifacts but does no optimization of them (and does not define the “production” environment in Node, which some packages will look for and respond to).
yarn build:production generates all of your build artifacts but applies optimizations to them (i.e. minify CSS, uglify JS, purge appropriate CSS selectors, etc) and defines the “production” environment in Node, which some packages will look for an apply optimizations for.
yarn build generates essentially the same “version” of your assets that yarn start does, so you’d use it in development. yarn build:production should be used as part of your production build pipeline. This is also described in the documentation: https://roots.io/docs/sage/9.x/compiling-assets/#available-build-commands
Ok that makes sense now. Thanks for your help. I am having issues running build production though. It gives me this error “PostCSS plugin. Your current PostCSS version is 6.0.23, but uncss uses 7.0” . I just tried running yarn upgrade then ran just yarn then “yarn build:production” but it gives me this error now.
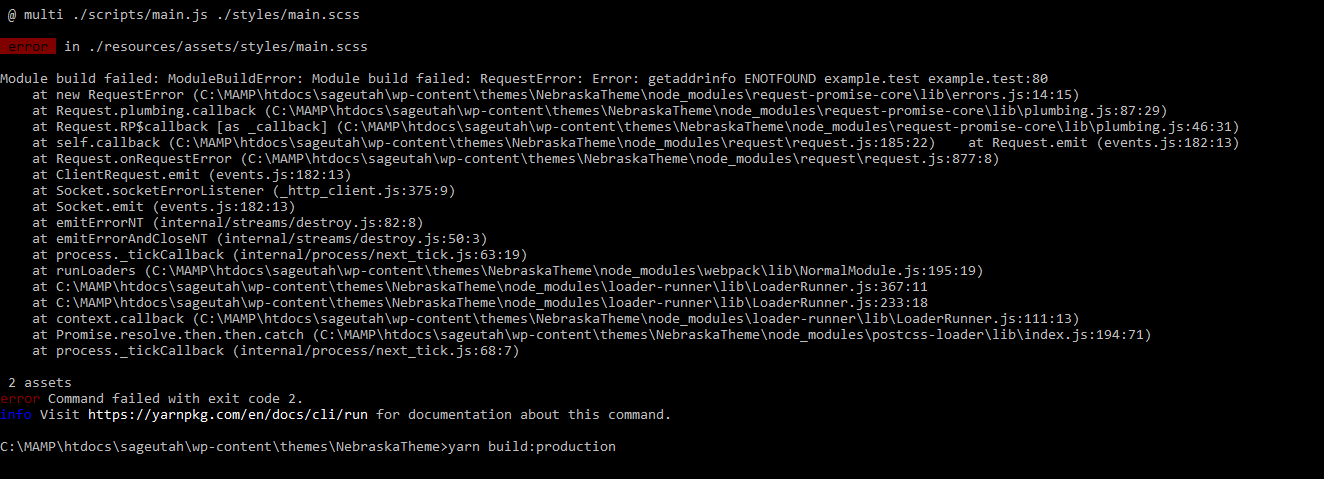
Have you read the error? Looking at the top of an error stack trace can often be helpful in debugging. In this case, your error says this:
Error: getaddrifo ENOTFOUND example.test example.test:80
It looks like something is trying to access that URL and is unable to. Is that URL available? It looks like maybe you haven’t configured the devUrl in your sage configuration: https://github.com/roots/sage/blob/f3e794a09374d2f110742d15b9b975490fcddbee/resources/assets/config.json#L12 Did you install Sage according to the instructions in the documentation?
I did configure that part which weird. I try to search which file contained example.test but i couldn’t find anything. I am using MAMP though so my local site URL is http://localhost/sageutah/ which is the way i have config.json configured.
Is this a fresh install? Do any of the other build commands (i.e. yarn build) work?
yes, I constantly use yarn build without any problems at all. I successfully use yarn start as well and css loads perfectly.
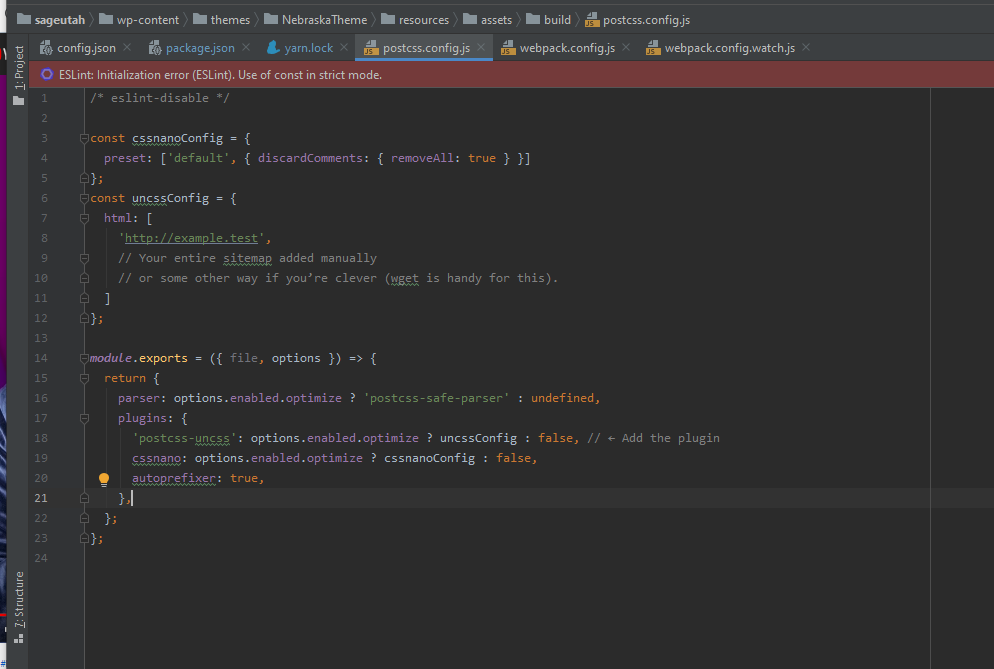
It sounds like there’s some additional configuration/coding you’ve done that might be causing this issue. Your early post mentioned uncss, which IIRC isn’t part of vanilla Sage. I looked up the tool, and it looks like it determines unused CSS by loading your pages in a browser and then examining them using the DOM. I don’t know how you’re configured it but my guess would be that uncss requires a url and is somehow being told example.test is the URL it should be examining. If that’s the cause I’m guessing you might only be seeing this issue on build:production because uncss looks for the production environment, and only executes itself when it sees that (i.e. otherwise it assumes itself to be running in a development environment where it shouldn’t be removing styles). If that is the problem, I don’t think I can help you much because I’m not familiar with that package–although I would recommend looking into PurgeCSS which doesn’t require a url in order to evaluate your code for unused CSS.
hmm now that you mention it, yes Ide think I might’ve added that package some time ago. i am just going to remove it and try again.
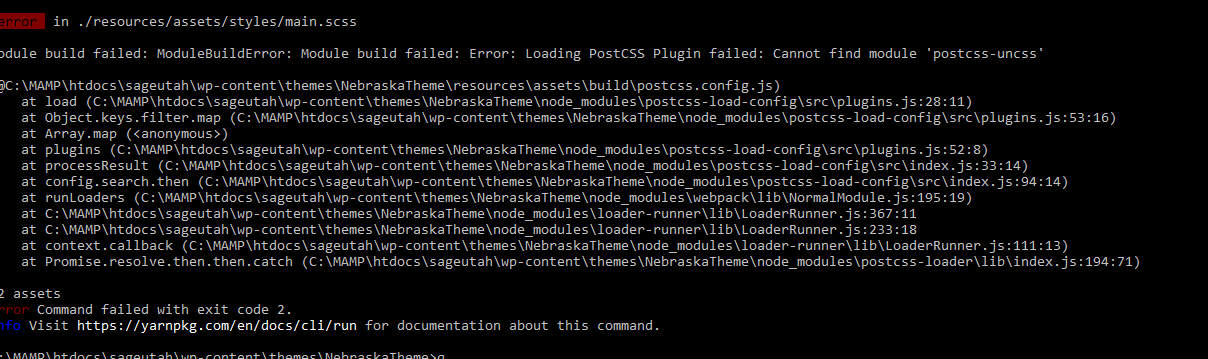
Ok so I went ahead and uninstalled uncss and I also noticed I had postuncss on it which I THINK based on the github version you showed me are the dependencies that come by default. So I ran the yarn remove <package> command to remove both packages, made sure they weren’t there but for some reason it looks like still trying to load those dependencies even though I uninstalled them.
Here is how my packages.json looks like
"devDependencies": {
"autoprefixer": "~8.2.0",
"browser-sync": "~2.24.7",
"browsersync-webpack-plugin": "^0.6.0",
"bs-html-injector": "~3.0",
"buble-loader": "^0.4.1",
"cache-loader": "~1.2.5",
"clean-webpack-plugin": "^0.1.18",
"copy-globs-webpack-plugin": "^0.2.0",
"css-loader": "^0.28.9",
"cssnano": "~4.0.5",
"eslint": "~4.19.1",
"eslint-loader": "~1.9",
"eslint-plugin-import": "~2.14.0",
"extract-text-webpack-plugin": "~3.0.2",
"file-loader": "^1.1.6",
"friendly-errors-webpack-plugin": "^1.6.1",
"glob-all": "^3.1.0",
"imagemin-mozjpeg": "~7.0.0",
"imagemin-webpack-plugin": "~2.2.0",
"import-glob": "~1.5",
"node-sass": "~4.9.4",
"postcss-loader": "~2.1.0",
"postcss-safe-parser": "~3.0",
"purgecss-webpack-plugin": "^1.6.0",
"resolve-url-loader": "~2.3.1",
"rimraf": "~2.6",
"sass-loader": "~6.0",
"style-loader": "^0.22.1",
"stylelint": "^8.4.0",
"stylelint-config-standard": "~18.2.0",
"stylelint-webpack-plugin": "^0.10.5",
"uglifyjs-webpack-plugin": "^1.3.0",
"url-loader": "^0.6.2",
"webpack": "~3.10.0",
"webpack-assets-manifest": "^1.0.0",
"webpack-cli": "^3.3.10",
"webpack-dev-middleware": "~2.0.4",
"webpack-hot-middleware": "~2.22.3",
"webpack-merge": "~4.1.4",
"yargs": "~11.0.0"
},I just found the issue!
That was me some time ago but still thank you so much for the help @alwaysblank
This topic was automatically closed after 42 days. New replies are no longer allowed.