Hi,
I used sage as a starting template to get the bootstrap features out-of-the-box, however the browser does not load any of the resources.
EXAMPLE
DETAILS
I’m using wordpress with MAMP.
I’m not using bedrock so I added the
define('WP_ENV', 'development')
in the wp-config.
Ran gulp default to build the project. No success.
I tried to zip and upload using wordpress upload feature. No success.
I reinstalled wordpress twice with database drop each time. Nothing.
QUESTIONS
Does anyone know where to go from here?
I could not get other themes that I made to load the resources so, is there something wrong with my wordpress/MAMP setup?
Since gulp is an integral part of the Sage starter theme, and how assets are built, this would be where the issue lies. Can’t help you debug without an actual error message, but I would make sure you followed the install instructions and if you are still getting errors, it’s most like an npm issue so follow some of the suggestions here: Npm Debugging Guidelines (Failed npm install, bower install, or gulp build? Read this)
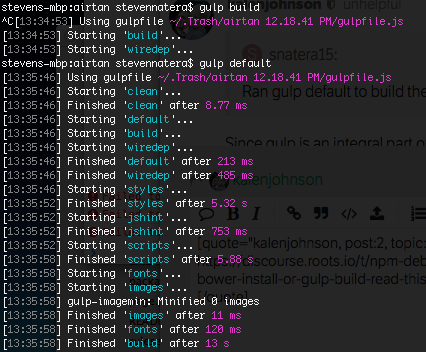
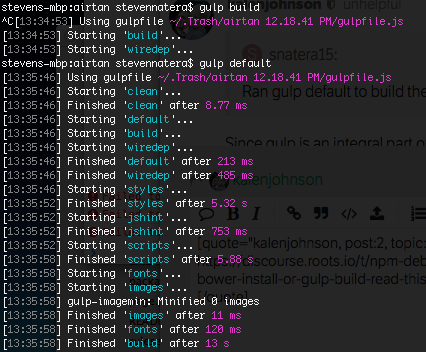
This is the following output I got from gulp default

There does not appear to be any errors which indicates gulp and npm (v2.11.3), and node (v0.12.2) are working correctly. The weird part is that I’m not getting any type of error message besides the one from the browser (as shown previously).
Is there anywhere else I should look? No matter what I do I can’t get those assets to load in Safari, or Firefox.
I have to ask… do you have MAMP pointed to a folder in your trash?
Good point!
Everything worked once I got the right directory on the terminal. Embarrassed because it was a rookie mistake but I am grateful for you help!
Thank you!