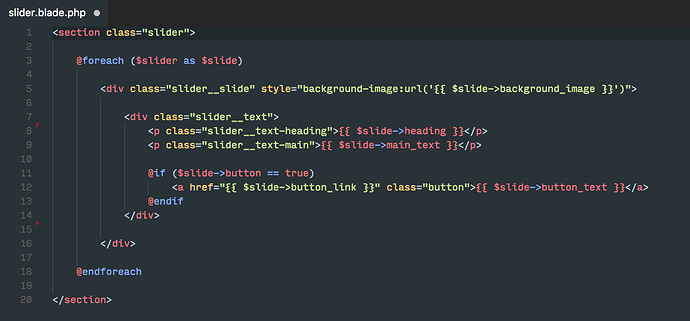
I’m using the Materials Neutral theme and the font Mono Input.
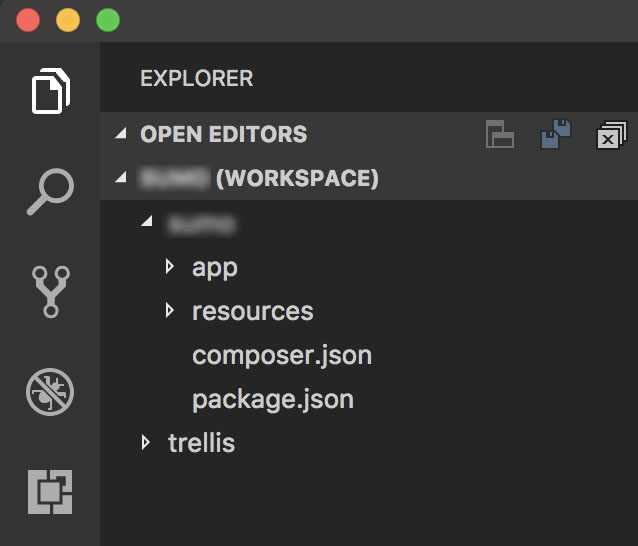
Also, the new feature of workspaces is amazing. It’s kind of annoying swapping between windows for working on your theme and any Trellis amends or console commands. This way, you can open both in the file explorer at the same level. It also means you can run multiple terminal windows within a single VC Code window for both your theme root and the Trellis root.
Another good tip is the ability to hide certain files/directories within the file tree. Sage 9 sure does have a lot of directories and files that we don’t access very frequently. I have the following set up in settings:
"files.exclude": {
"node_modules/": true,
".github/": true,
".vscode/": true,
".gitkeep": true,
".cache-loader/": true,
"acf-json": true,
"README.md": true,
"LICENSE.md": true,
"CHANGELOG.md": true,
".gitattributes": true,
".gitignore": true,
"yarn.lock": true,
"phpcs.xml": true,
".travis.yml": true,
"dist": true,
"composer.lock": true,
"package-lock.json": true,
"vendor": true,
".editorconfig": true,
"config": true,
".eslintrc": true,
".stylelintrc": true
},
It’s then super quick if I need to unhide node_moduels for example. Tidy space, tidy mind 
Also, easily missed is the collapse all button (the three pages with an X over them in the top-right of the above screenshot. Very helpful having opened a load of directories up.
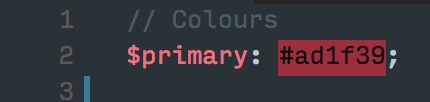
I also really like the Color Highlight extension. The build in VS Code colour handling in SCSS/CSS files can be a bit annoying. It adds a block of colour before the value but it can jump around when deleting references and kinda just gets in the way. This extension changes it to look like this:

I’m sure there’s more, I’ll post up if I think of anything else.