What’s the path to the css file you’re modifying? Out of the box it should be working with
What’s the path to the css file you’re modifying? Out of the box it should be working with app.css
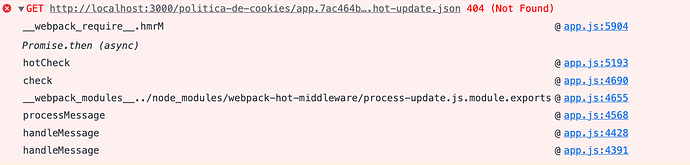
Mmmh I didn’t move the css. I am trying things and it happens only inside a wp page, and the devTools says:
Using the css watch avoids this, but it seems like a dirty patch.
Another issue that I found:
In the wordpress backend, if you go to the widgets page, whoops throws an error of Wordpress:
wp_enqueue_script() has been called incorrectly. "wp-editor" script should not be enqueued together with the new widgets editor (wp-edit-widgets or wp-customize-widgets).
It seems that the editor enqueueing is the responsible (setup.php:26).
 Thanks, filed a bug: Bug: Fatal error on wp-admin widgets · Issue #2919 · roots/sage · GitHub
Thanks, filed a bug: Bug: Fatal error on wp-admin widgets · Issue #2919 · roots/sage · GitHub
 Thanks, filed a bug for this as well! Bug: Bud HMR not working as expected outside of front page · Issue #2920 · roots/sage · GitHub
Thanks, filed a bug for this as well! Bug: Bud HMR not working as expected outside of front page · Issue #2920 · roots/sage · GitHub
I love the new beta  It works nicely. Are the terminal notifications gone? I loved that a lot during development. I now miss the error push notifications and the compile complete push notifications. Is there a way to enable this?
It works nicely. Are the terminal notifications gone? I loved that a lot during development. I now miss the error push notifications and the compile complete push notifications. Is there a way to enable this?
Hello,
With last version, i have not CSS loaded in my proxy link.
In normal it’s OK.
I can see an error when i’m refreshing url :
“cannot set header after they are send to the client”
Thanks
Thanks for filing the bugs! I have another minor issue that I am not sure if it’s sage related or wordpress related but it affects the workflow.
When I filter the menu to use img instead of text, the asset()->uri gives me the proxy instead of the localhost:3000 address and this forces me to “unsafely” access the url to see the images. I don’t quite understand why this happens as outside of the filter it gives the localhost:3000 address.
add_filter( 'wp_nav_menu_items', function ( $items ) {
$asset = asset('assets/images/profile.svg')->uri();
echo $asset; //<- this returns http://localhost:3000/
$items = str_replace(
'{{profile}}',
'<img class="h-7 w-auto ls:hidden" src="' . $asset . '" alt="">',
$items
); //<- this returns https://proxy.test/
return $items;
});
Can it be uri sanitization inside the navwalker?
I might have found another quirk. I’ve added the @roots/bud-sass package to, well, runs sass. I took me a while to notice it. Every now and then It renders a change, but the changes do not take place in the site. The console throws no errors. Say I have a red background for the body, and I change the css to a blue background. In the frontend it stays red in the inline styles. The terminal renders successful. Both on yarn dev and yarn build.
I’ve found a workaround for now. In the package.json I’ve changed the script to "dev": "yarn bud clean && bud dev", to clear the bud cache.
The problem is that I cannot re-create this behavior. For example, I did not got it to work for 3 hours yesterday, put the computer on sleep and re-opened it today and it rendered successfully, with no changes to the code. The browser is set to not cache items.
![]() thanks for the feedback! @kellymears has a better understanding of what’s going on with the desktop notifications, but I opened up an issue so we can at least track the bug over here:
thanks for the feedback! @kellymears has a better understanding of what’s going on with the desktop notifications, but I opened up an issue so we can at least track the bug over here:
Howdy!
- What’s your local development URL/hostname (not the proxy, your main hostname)?
- Have you made any changes to the Bud config?
- You said last version, but can you please confirm the specific version of Bud you’re using?
Do you mind creating a bug report or at least splitting this out into a new topic for discussion?
 this is odd. If you can figure out a way to reproduce it more often, then can you please either file a bug report or open a new topic for discussion?
this is odd. If you can figure out a way to reproduce it more often, then can you please either file a bug report or open a new topic for discussion?
Hello,
- My local url is : http://gm.lndo.site (i’m using Lando)
- I just updated the URL for the proxy.
- Last version : 10.0.0-dev (when i made test yesterday, i had the last commit).
Precision : i’m using bedrock structure.
And command for install sage :
composer create-project roots/sage your-theme-name dev-main
Filed!
Now I found a more critical one. The localization functions aren’t available to the pot file generator: Bug: blade files cannot be localized (Sage 10-beta.2) · Issue #2929 · roots/sage · GitHub
One question, Ben, as I can see, most of the bugs from beta 2 come from bud. To keep posting bugs, but still use the theme in real projects, can I install laravel-mix too for stability?
I guess it only needs to be in package.json, and copy the same webpack config as in beta 1. Is there something more I have to take into consideration?
Thanks!
Absolutely. Laravel Mix is still a great tool and this is the first time Bud has been seeing real world usage outside of a few folks, so the bugs are coming out and getting fixed 
Remember that Sage is a starter theme and meant to be modified to fit your needs, and if you need a stable build tool that doesn’t have a critical bug affecting your workflow, please use that instead
Most of the known Bud issues have been resolved as of Bud v5.1.0
Thanks everybody who has given things a shot so far! We’re trying to catch up to a couple more Sage bugs after the Acorn zero-config changes landed recently on the main branch, and then we’ll be cutting the next beta release.
I upgraded bud for the bug fixes. But now, when saving blade files with any change, the page is not being reloaded.
Before posting a new issue, can somebody try if this happens to you as well or did I miss something when upgrading?
To upgrade, I updated package.json, bud.config.js with the main branch files and updated the proxy. Then run yarn.
@SergiArias I’m also finding with the very latest dev-main of Sage, that neither auto-recompiling nor live-reloading via bud dev is happening when I make changes to any Blade or CSS file, even though I have this line in my bud.config.js:
.watch([
'tailwind.config.js',
'resources/views/**/*.blade.php',
'app/View/**/*.php',
'resources/styles/**/*.css',
])
Which means I just have to quit bud dev and restart it for things to just recompile, which basically defeats the purpose of bud dev. Not sure what’s up.